5th element
How can we illustrate the diversity and flexibility of the twoday brand? Our 5th element is one of the answers.
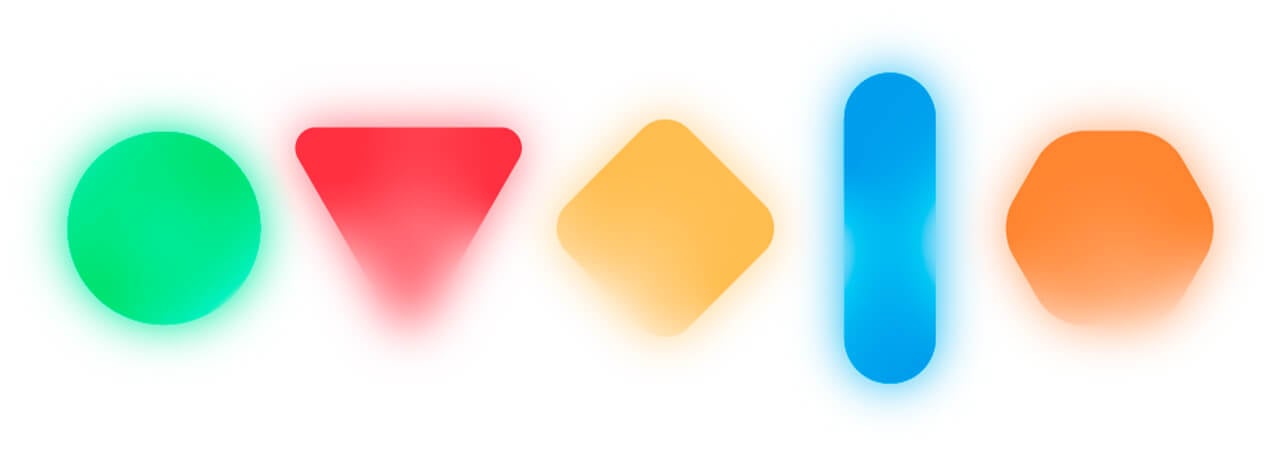
The 5th element consists of five different geometric shapes. Each shape has a gradient and an outer glow. Always remember this. Additionally, the shapes can be used with our primary brand colors, so this is your chance to paint the world.
Are you ready to use the geometric shapes? Download the file with all available shapes.

Colors
You can use the geometric shapes on background colors as well as images.
Explore the recommended color combinations here.
Please be aware that the shapes should only be in primary colors or in white. Here, the secondary colors and tint colors are completely no-go. Okay? Perfect.
| Green | |
| HEX | #00e277 |
| RGB | 0, 226, 119 |
| CMYK | *83, 0, 80, 0 |
| PMS | 7479 C |
| PMS | 7479 U |
| Blue | |
| HEX | #009ce9 |
| RGB | 0, 156, 233 |
| CMYK | 77, 17, 0, 0 |
| PMS | 2925 C |
| PMS | 2925 U |
| Light orange | |
| HEX | #ffbc57 |
| RGB | 255, 188, 87 |
| CMYK | 0, 32, 72, 0 |
| PMS | 1365 C |
| PMS | 141 U |
| Yellow | |
| HEX | #faed98 |
| RGB | 250, 237, 152 |
| CMYK | 3, 4, 50, 0 |
| PMS | 461 C |
| PMS | 461 U |
| Dark orange | |
| HEX | #ff8439 |
| RGB | 255, 132, 57 |
| CMYK | *0, 60, 83, 0 |
| PMS | 715 C |
| PMS | 144 U |
| Red | |
| HEX | #ff3442 |
| RGB | 255, 52, 66 |
| CMYK | *0, 90, 73, 0 |
| PMS | Red 032 C |
| PMS | Red 032 U |
| White | |
| HEX | #ffffff |
| RGB | 255, 255, 255 |
| CMYK | 0, 0, 0, 0 |
Use Pantone colors to achieve a more similar expression as on screen.
Gradient
Would you like to design your own gradient? Awesome.
Just follow these easy to understand instructions:
- Download the custom shapes from the brand resource library right here*
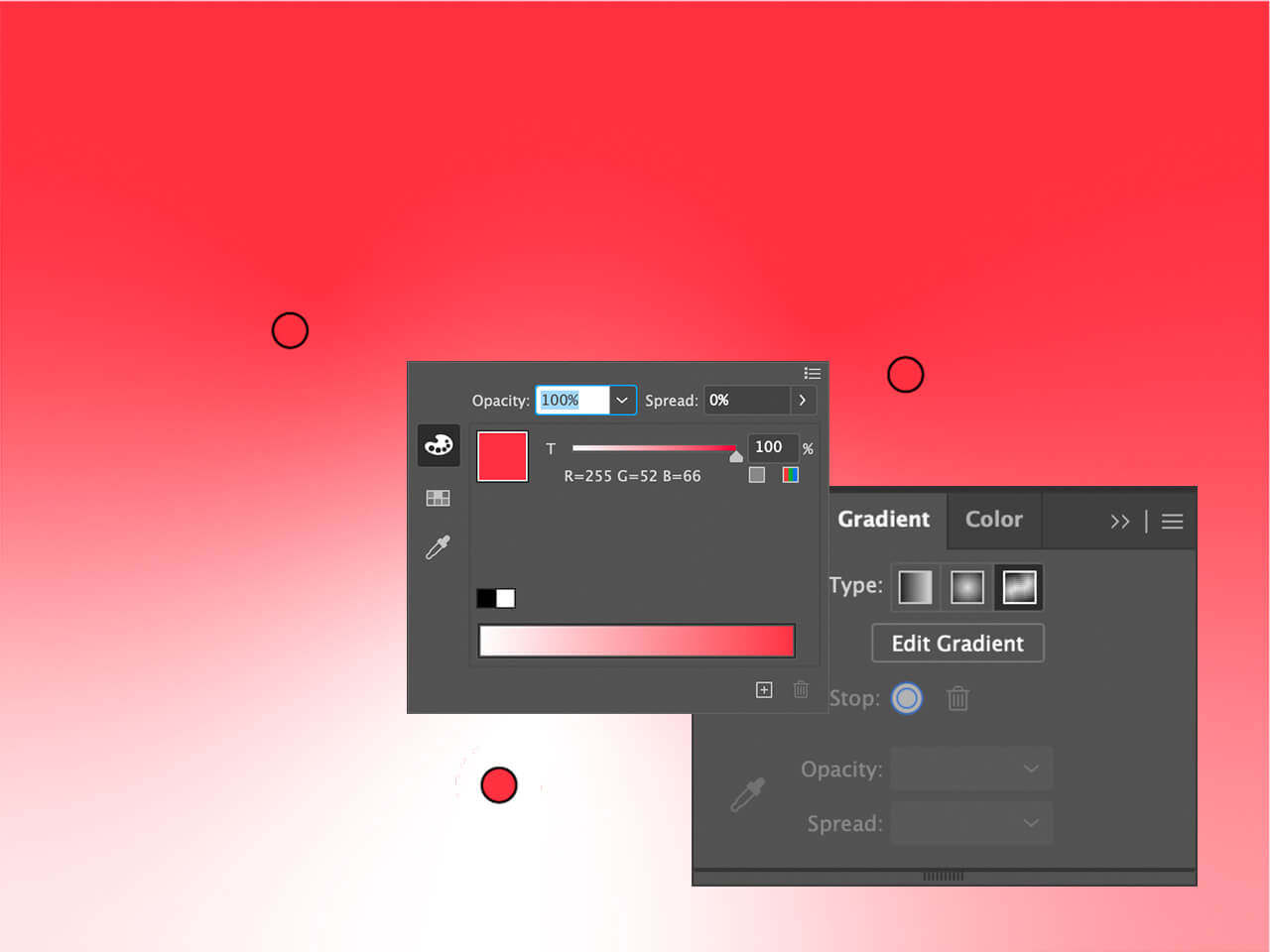
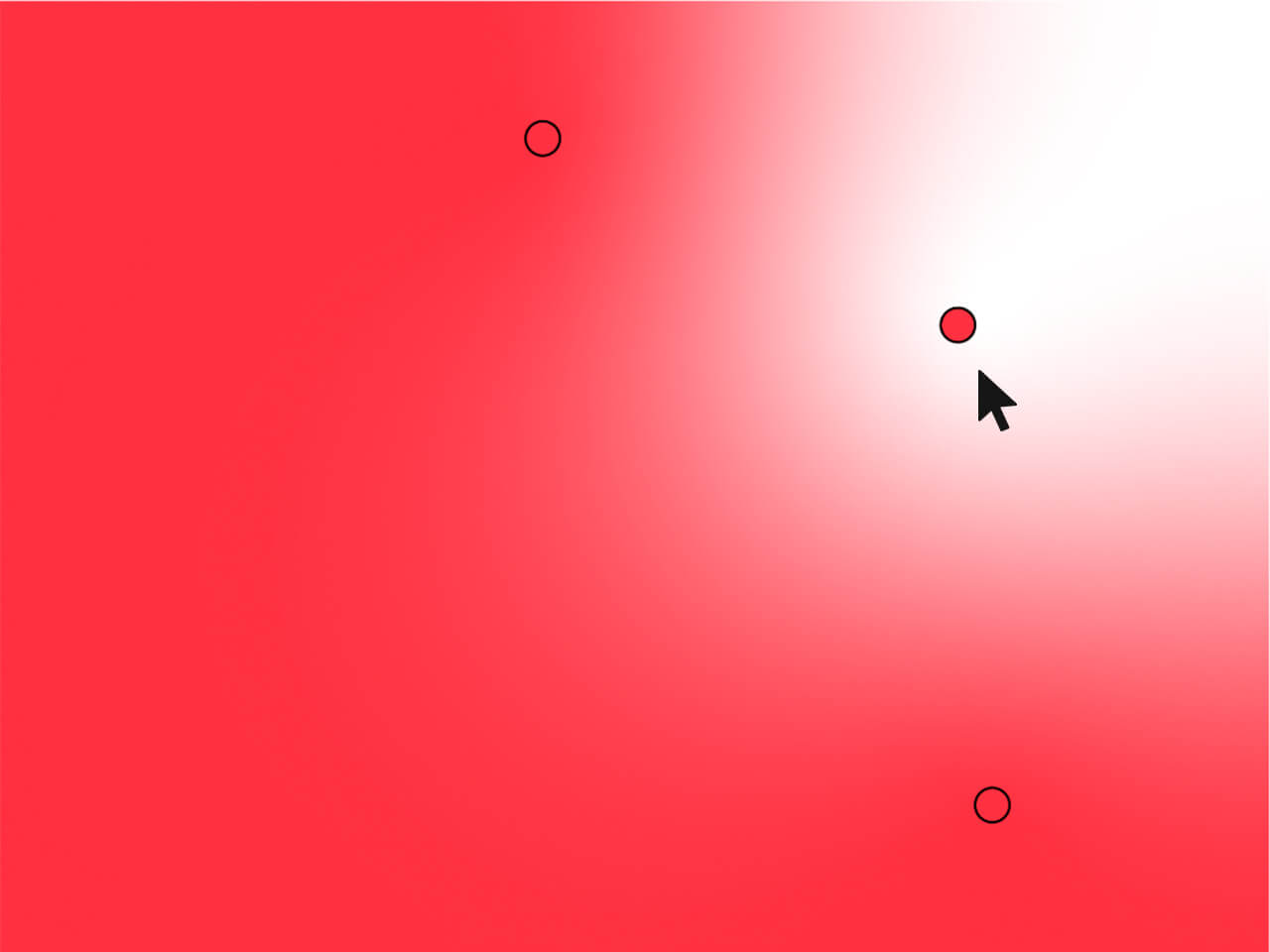
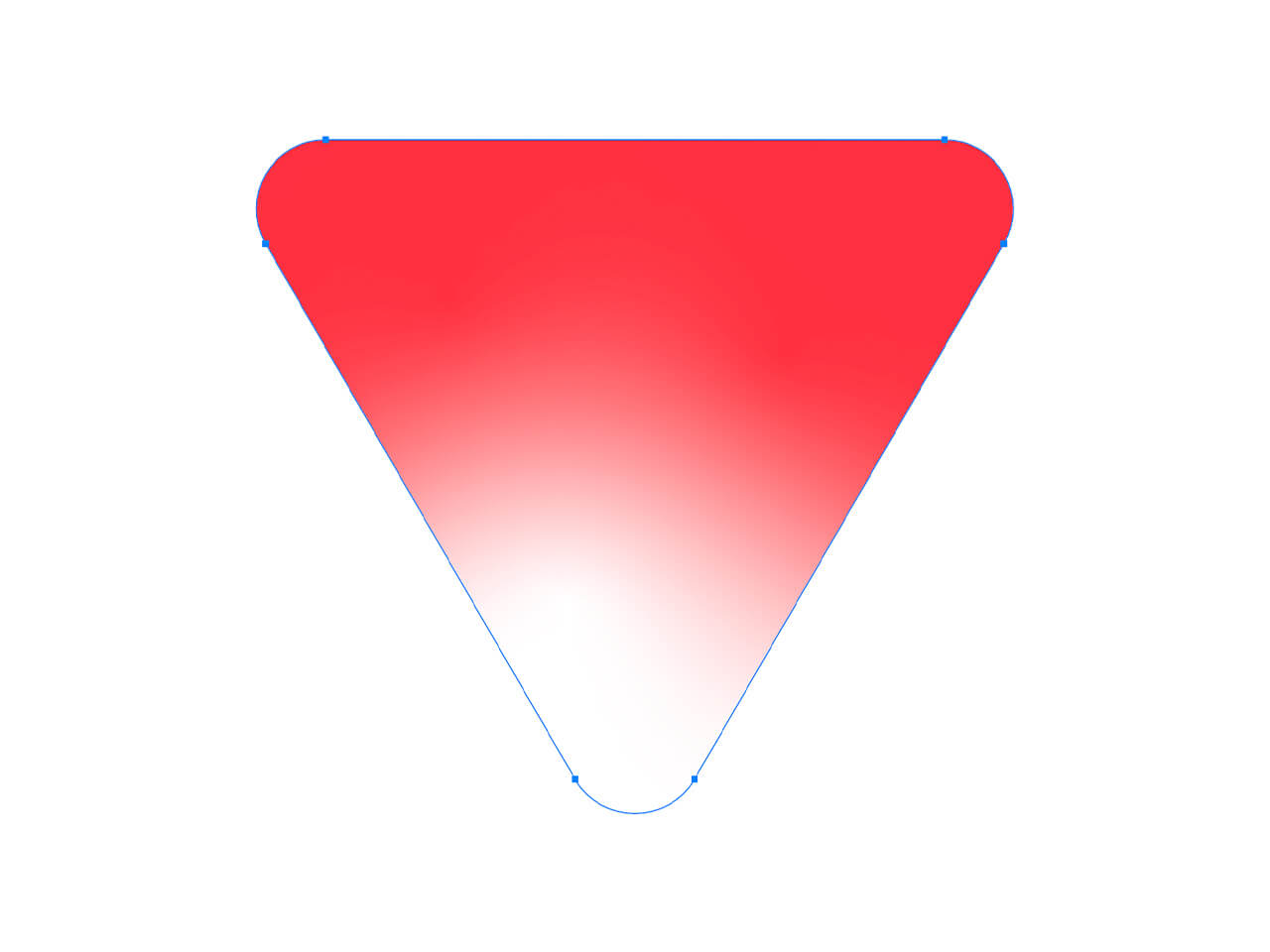
- Create a gradient background and choose freeform from types
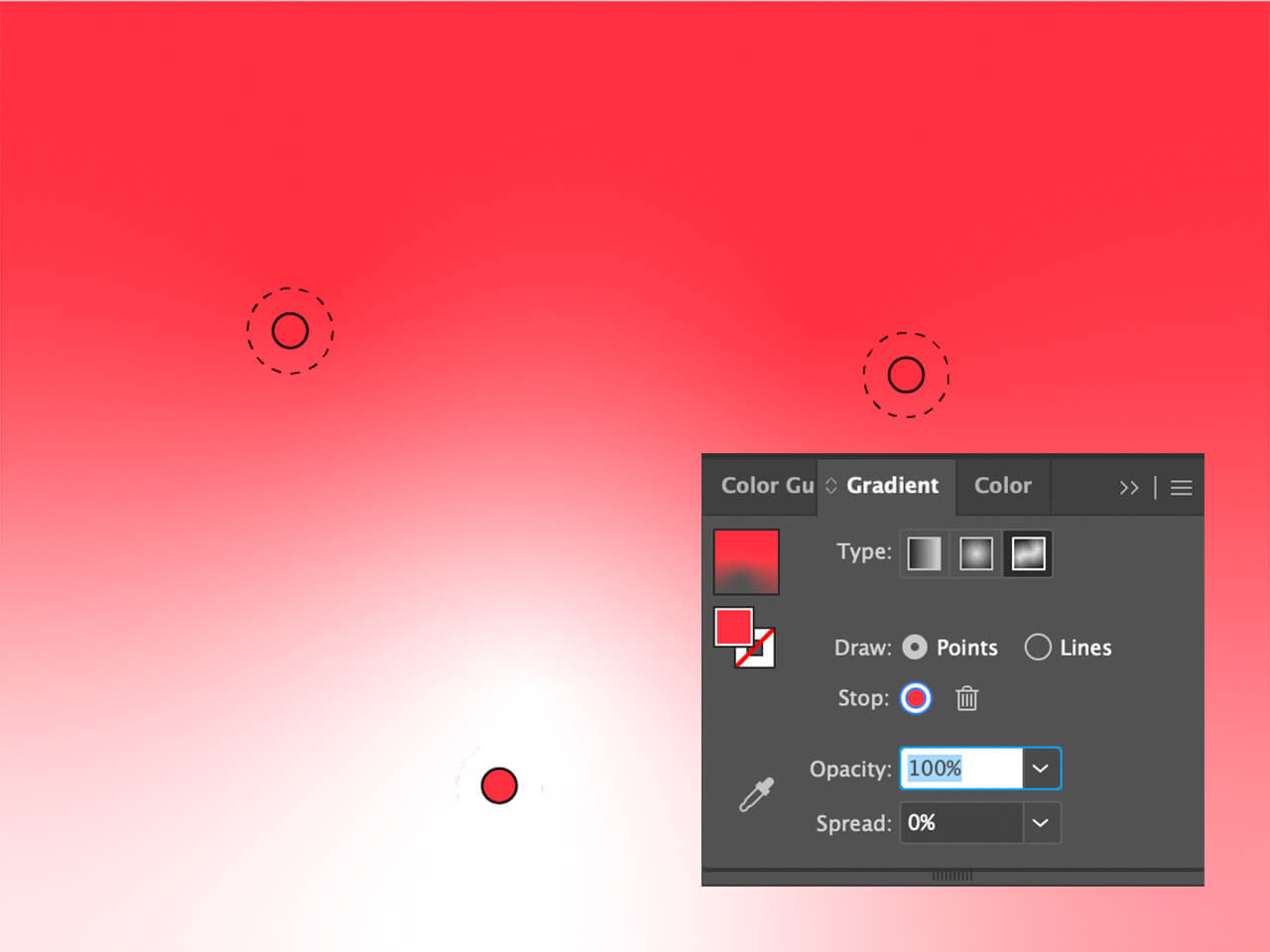
- Apply 3 gradient points to the shape. Choose the same color for all 3 points
- Place the 3 points at random
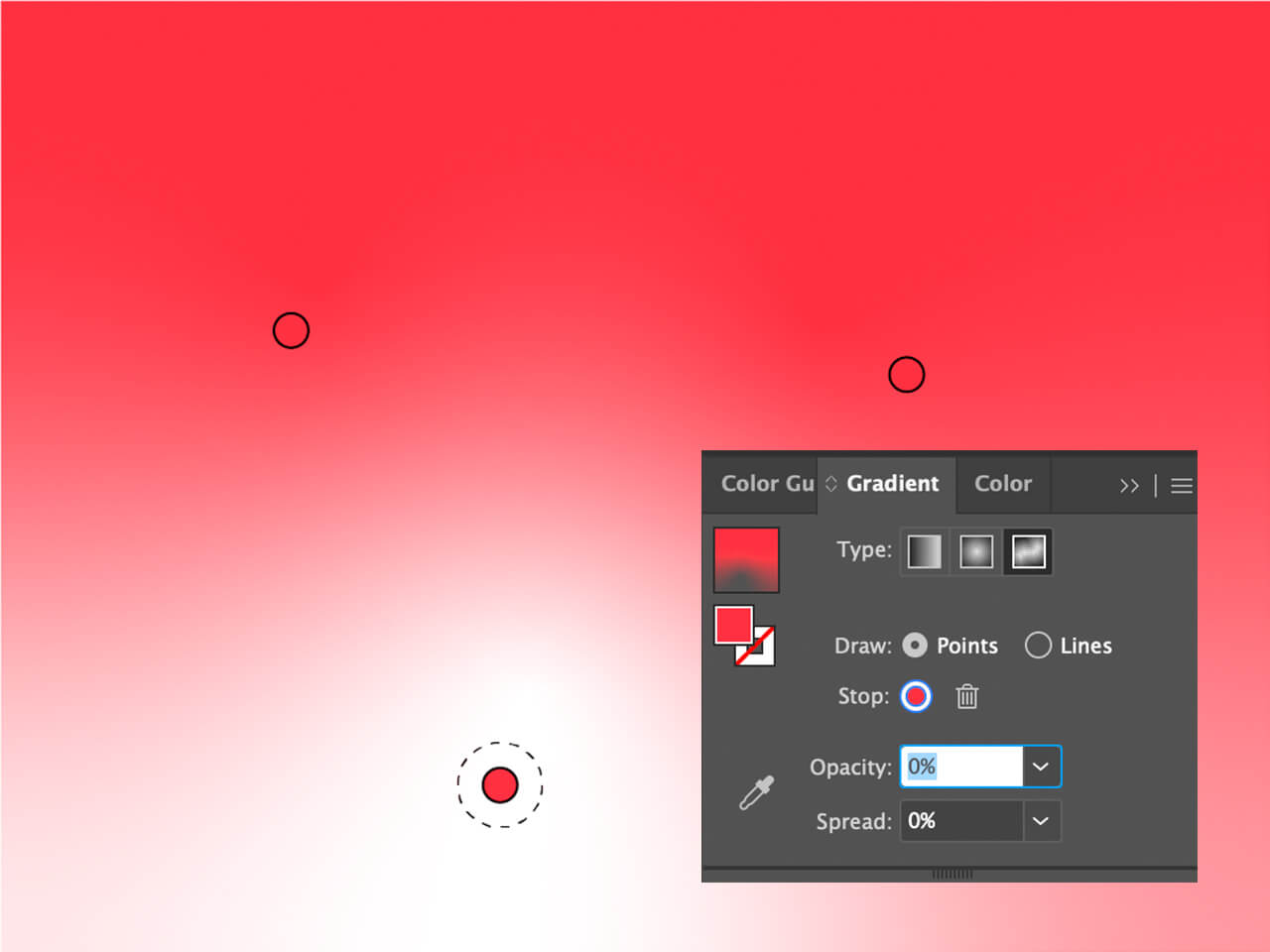
- Pick 1 point and change the opacity to 0%
- Change the placement of the gradient points to create different expressions
To keep the right proportions and corner radius, go to Adobe Illustrator → Preferences → General → Active ‘scale corners’.




Outer glow
The devil is in the detail. This very much applies to the use of outer glow applied on the geometric shapes.
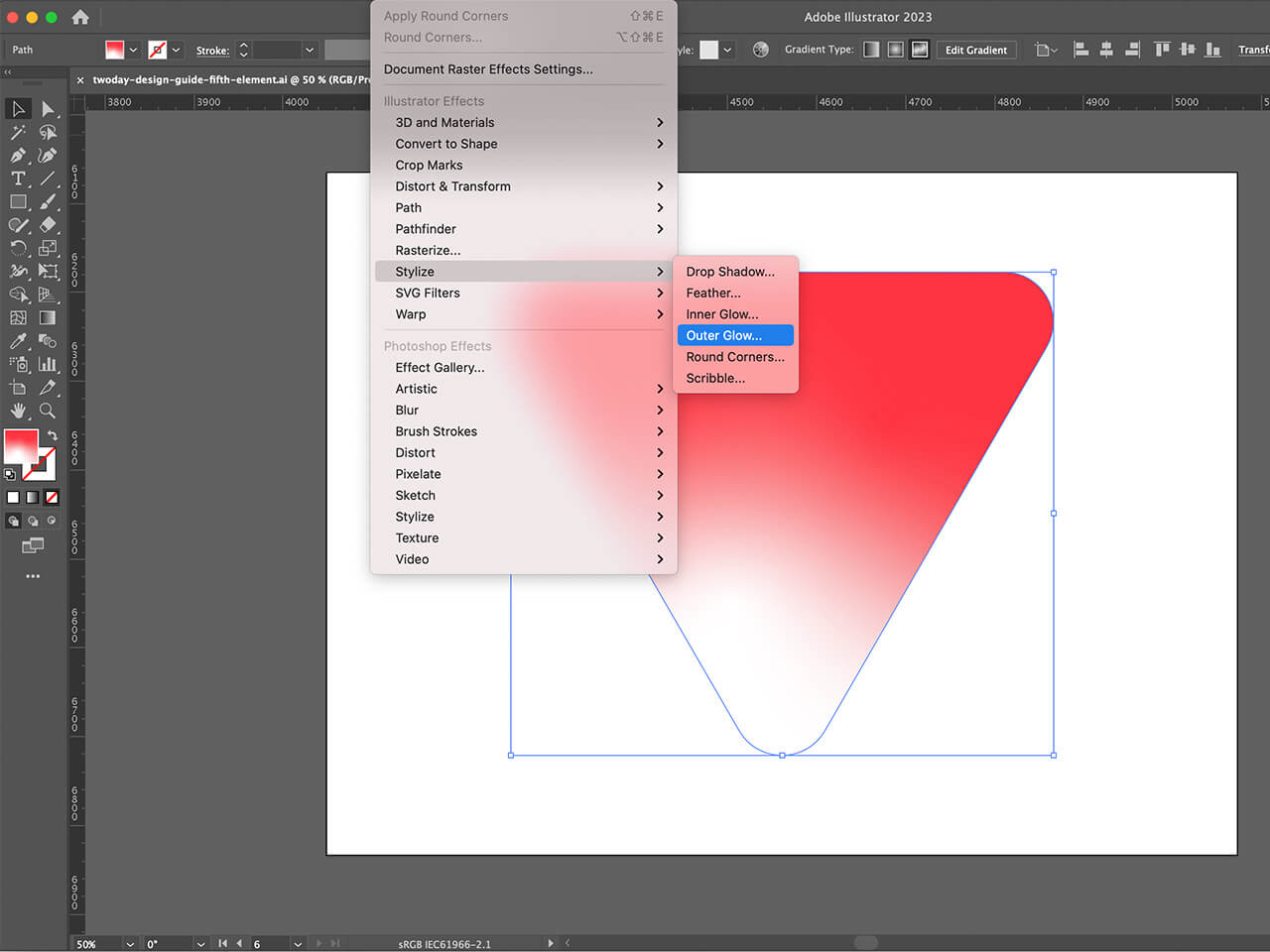
- Mark the shape and go to effects > stylize > outer glow
- Apply outer glow to the selected shape
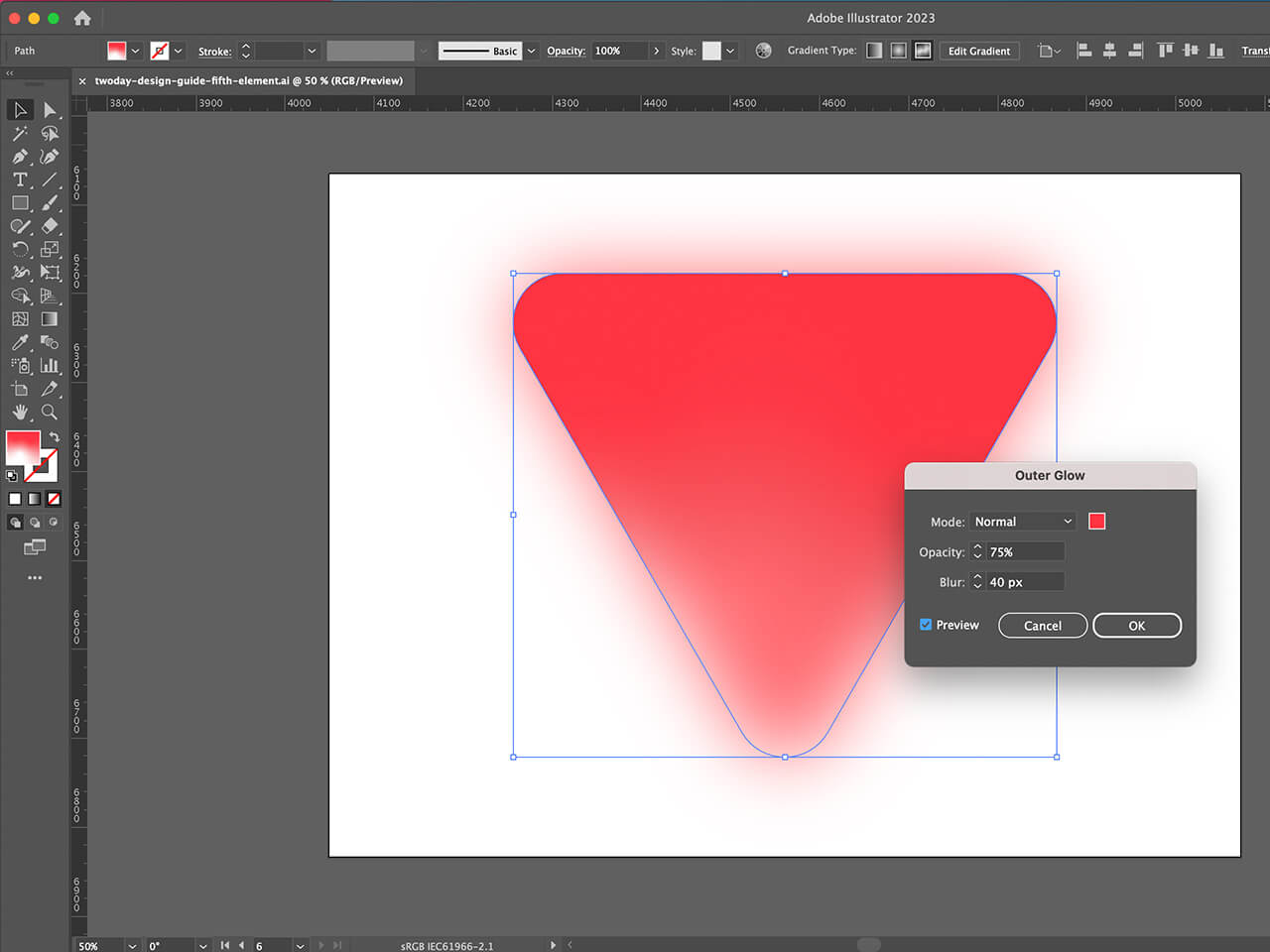
- Set the blending mode to normal
- Choose the same fill color as the gradient points
- Change opacity to 75%
- Change blur to 40px*
When you upscale the shapes, the blur radius must increase in corresponding values. If the values do not change by default, you should follow these instructions in Adobe Illustrator → Preferences → General → activate ‘scale stroke & effects’.



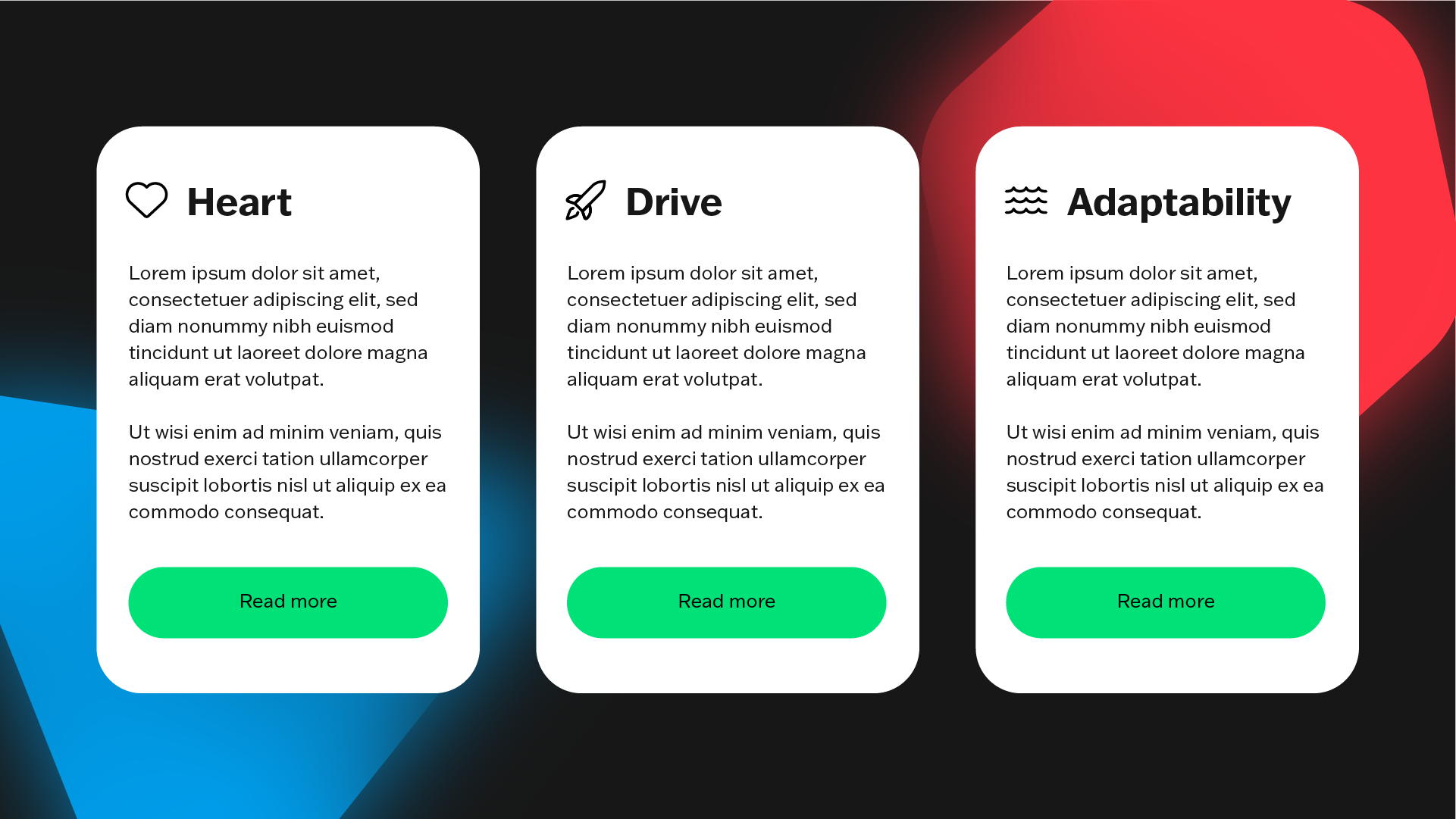
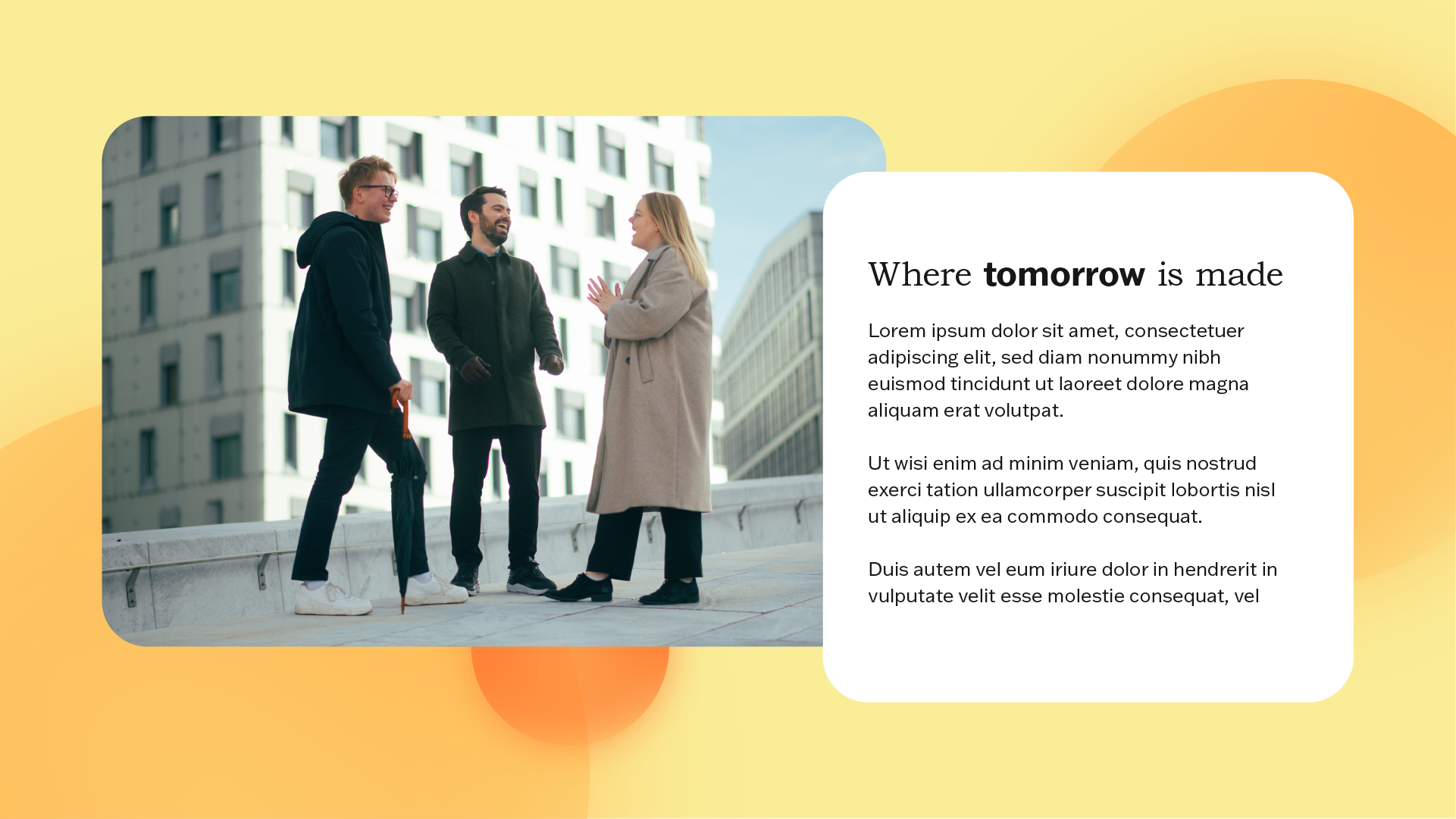
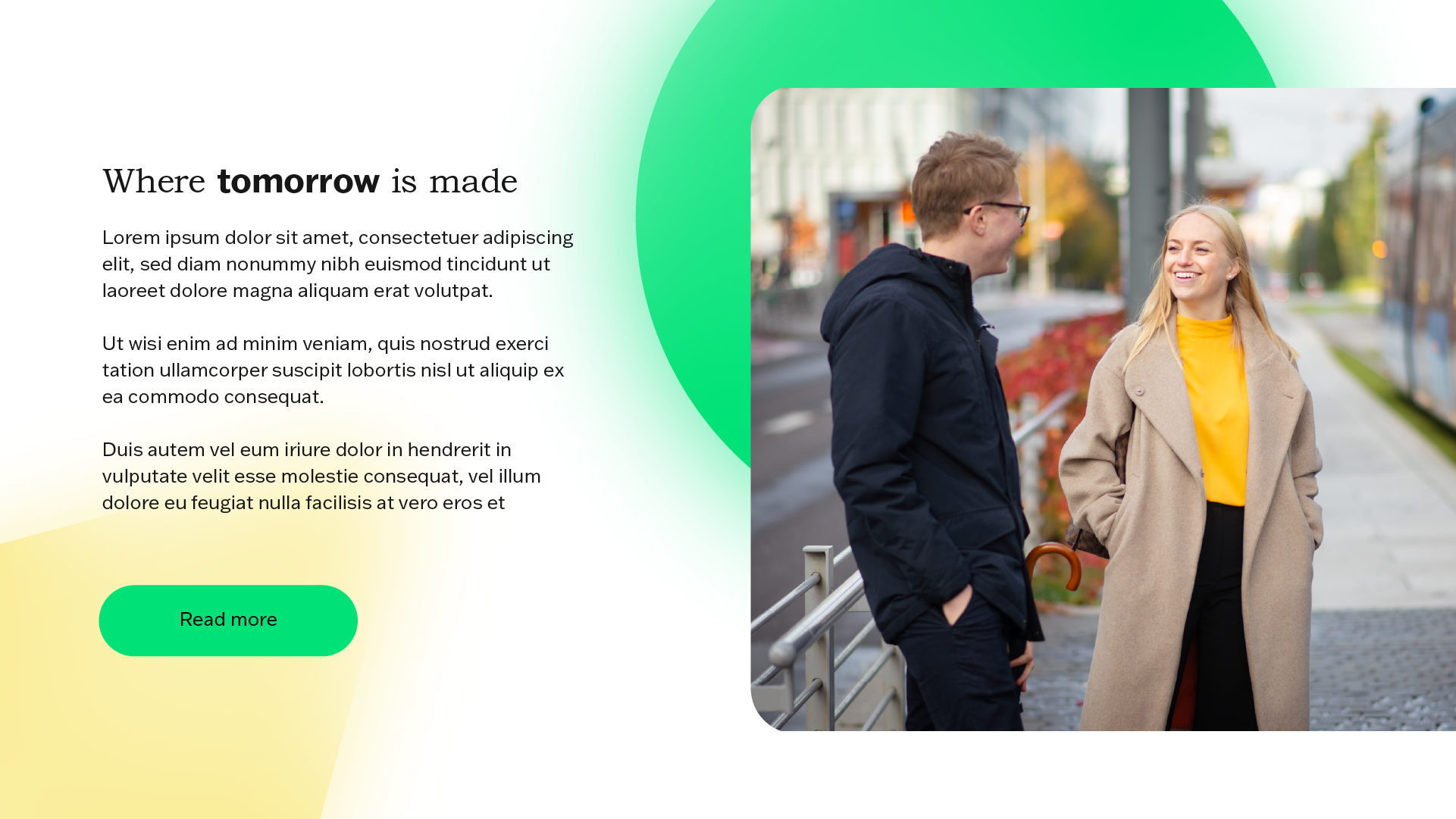
Examples
Here's some examples of how you can use our 5th elements:


















Dos and don'ts


Keep it simple. Don't use too many elements.


A little goes a long way. Don't use too many colors at the same time.


Avoid tiny and scattered elements.


Don't place many high contrast elements behind text. Legibility is important and should always be considered if you place elements behind text.