Release notes
Developer notes for all releases on the twoday global hub. Major features, breaking changes and other significant alterations will be listed. Bugfixes will be handled individually.
Did you find a bug, is something odd or do you have an idea for a new feature?
Reach out to the twoday Website Team.
August 22nd 2024
New features include:
External Signup links on webinars
It's now possible to link directly to an external website on webinars. This is useful if you have the signup flow with a third party.
Please note, this means the user leaves twoday's webpages directly from the listing pages.
The webinar HubDB now has a new "External Signup" column, which accepts an URL.
March 8th 2024
New features include:
Extend Image Text Left/Right module to have 1/3 size and list functionality

On the module Image Text Left / Right it's now possible to control how wide the content areas are.
In addition to 50/50 you can now split in thirds.
Also, you can now add a List, making it useful for subnavigation or USPs.
March 1st 2024
New features include:
Display recent posts by tag on Blog Posts

In relation to "Custom Modules on Blog Posts", giving you full control of displaying posts.
We have also released support for displaying recent blog posts by tag now.
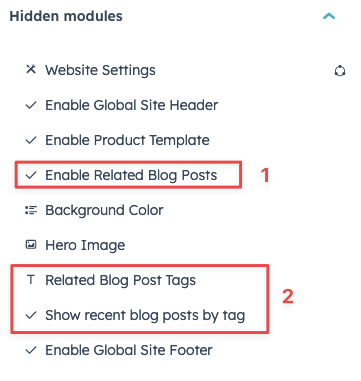
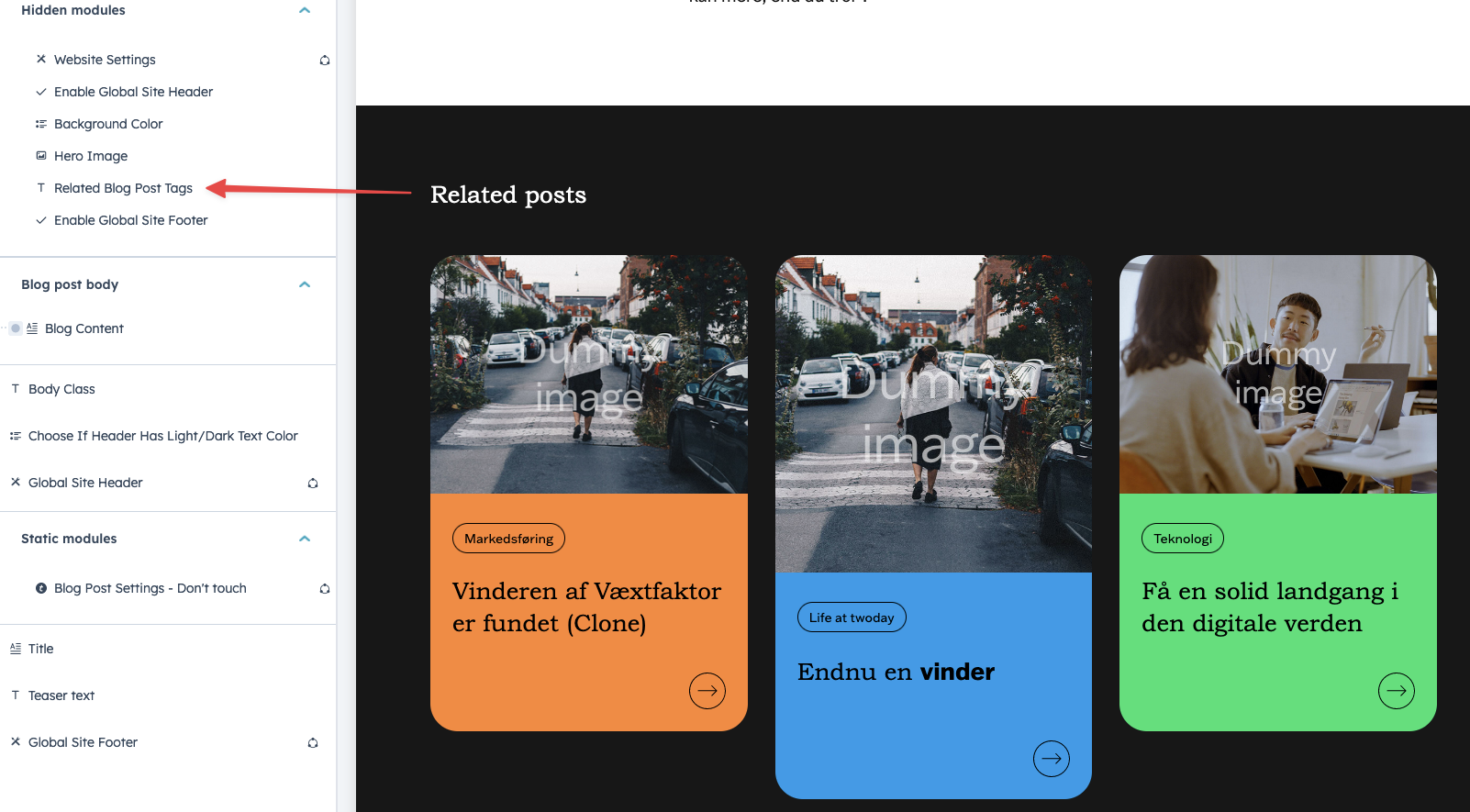
You control this on individual blog posts:
Check "Enable Related Blog Posts" and this will display (after a full page refresh) a few more fields related to tags on blog posts:
The first one "Related Blog Posts Tags" is the current one you know, where you can set tags manually.
The "Show recent blog posts by tag" will display recent posts by the tag of the post it self.
February 23rd 2024
New features include:
Custom Modules on Blog Posts
It is now possible to add custom modules to blog posts. This means that any module you can use on normal pages, can now also be included in blog posts.
Be wary that there may be issues with some modules when they're used in a different context.
If you run into any issues using custom modules in blog posts, please reach out through the feedback tracker (link at the top of this page)
February 1st 2024
New features include:
Autoplay functionality on Image Slider
It is now possible to have the Image Slider module automatically switch between slides and set how long it should display each slide.
January 10th 2024
New features include:
Breaking changes
This release introduces changes that may impact modules you're using. Please have a thorough look through the changes.
Classic Left/Right
- Container Width don’t have a minimum setting anymore. Wide is introduced instead.
- Card functionality has been removed; ability to add a background color and text color.
- Faulty aspect ratio of 4/5 has been replaced with 16/9.
- Ambiguous mobile ordering and columns have been removed. You can still change mobile order of elements. However, it may act differently that the status quo on mobile.
- Vertical alignment has been added; you can now place text relatively to the image.
These changes sum up to a more streamlined module, which will fit the overall layout of the website better and make it easier for editors to use.
Biggest impact: The removal of the Card functionality and changes to mobile ordering functionality.
Image Text Left/Right
- Removed Heading functionality. If you need to display text above the module, use the Rich Text module.
- Add to lightbox and ambiguous class functionality.
Biggest impact: Removal of Heading fields. This will cause your testimonial sliders to stand alone, if you had content in them.
Testimonials Slider
- Removed functionality for toggling Arrows / Dots. It will now always show arrows.
- Introduced accessibility changes, adding a non-visible title and relevancy to current page content.
- Removed Heading and Description functionality. If you need to display text above the module, use the Rich Text module.
Biggest impact: Removal of Heading and Description fields. This will cause your testimonial sliders to stand alone, if you had content in them.
Cards enhancement

The Cards module has been a static way of generating quick links to subpages or showcase unique selling points and more.
It has, however, also been quite sparse in flexibility.
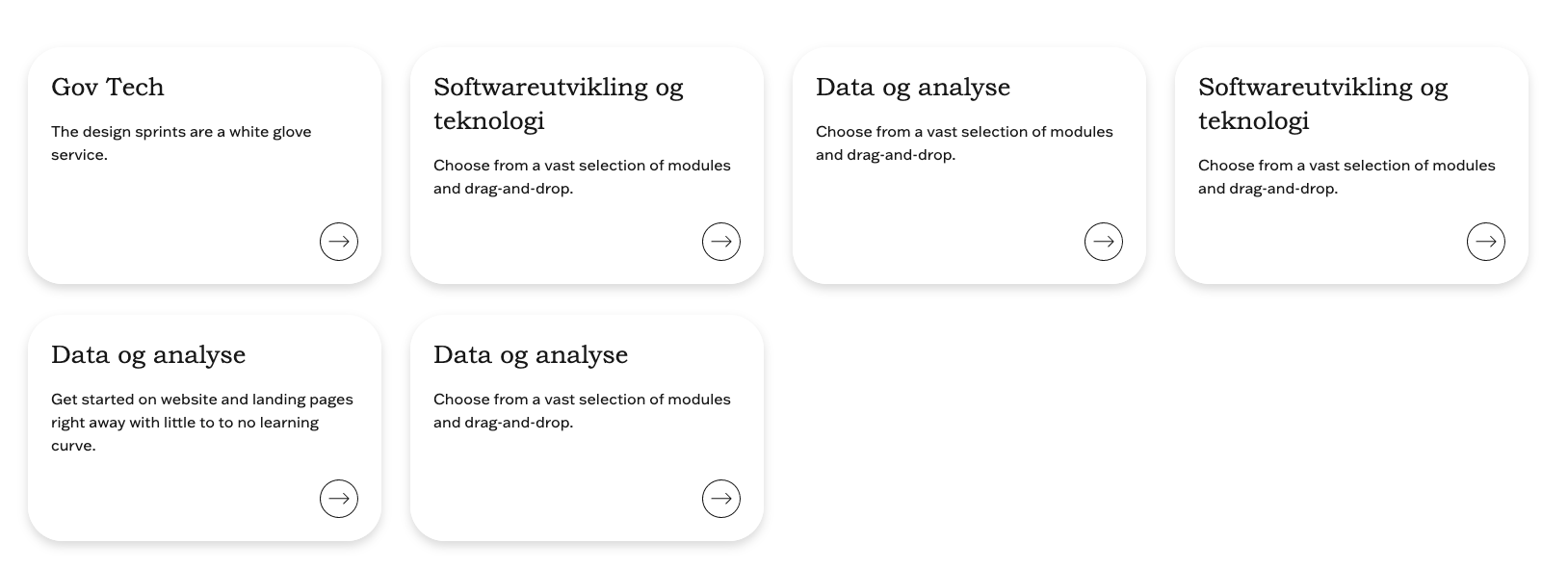
We're pleased to introduce that you can now control various aspects of the module:
- You are not forced to use an image - it will display properly without as well.
- You decide whether the cards should flow (masonry) or be in a rigid grid.
- You can choose to display/hide shadows, for a better fit depending on the background color.
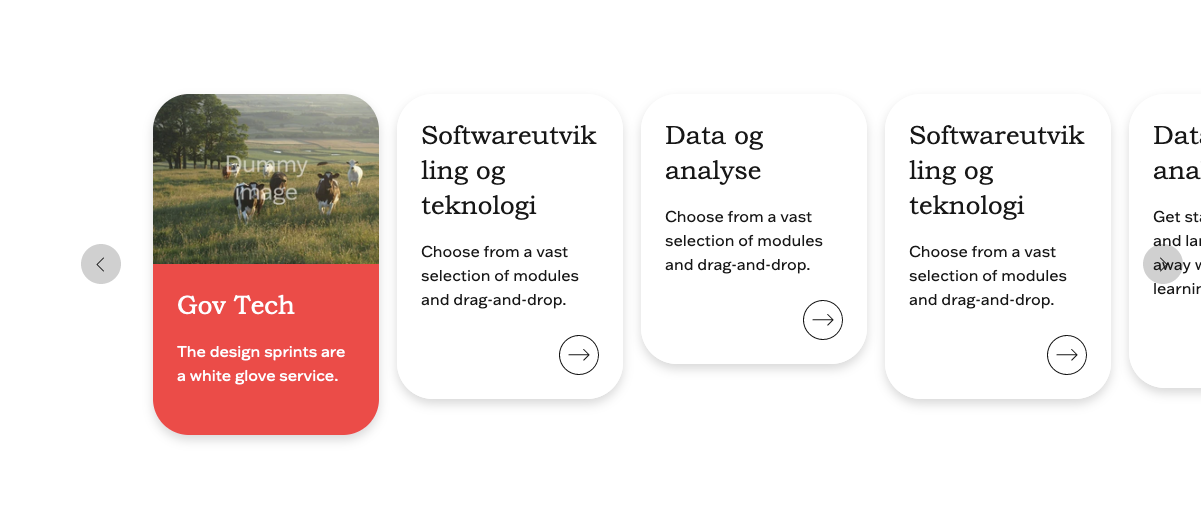
Cards Carousel

In addition to the above mentioned Cards enhancements, it's now possible to make the Cards module more dynamic, by giving it carousel functionality.
This causes the cards to be laid out horizontally, with navigation functionality. You can also control how many cards are being visible at a time.
Testimonials Slider

In addition to the above mentioned changes, there have been a few changes to the code, which has been optimised, for a smoother and more controllable experience.
Zoom on images

The following modules now feature a subtle zoom on the images. This results in a smooth and non-intrusive effect.
The modules have been chosen to have this effect, as images are always secondary to the content.
- Hero
- Content Split Overlap
November 22nd 2023
Since last time we've added a bunch of bug fixes and optimisations.
New features include:
New module: Carousel

Giving the editors a more versatile and dynamic module for use in the hero and other prominent parts of their websites.
By default, it will act like a more subtle and simple hero module.
Making use of the ability to add multiple slides, turns it into a carousel and can pack more information and USP’s into a more compelling view.
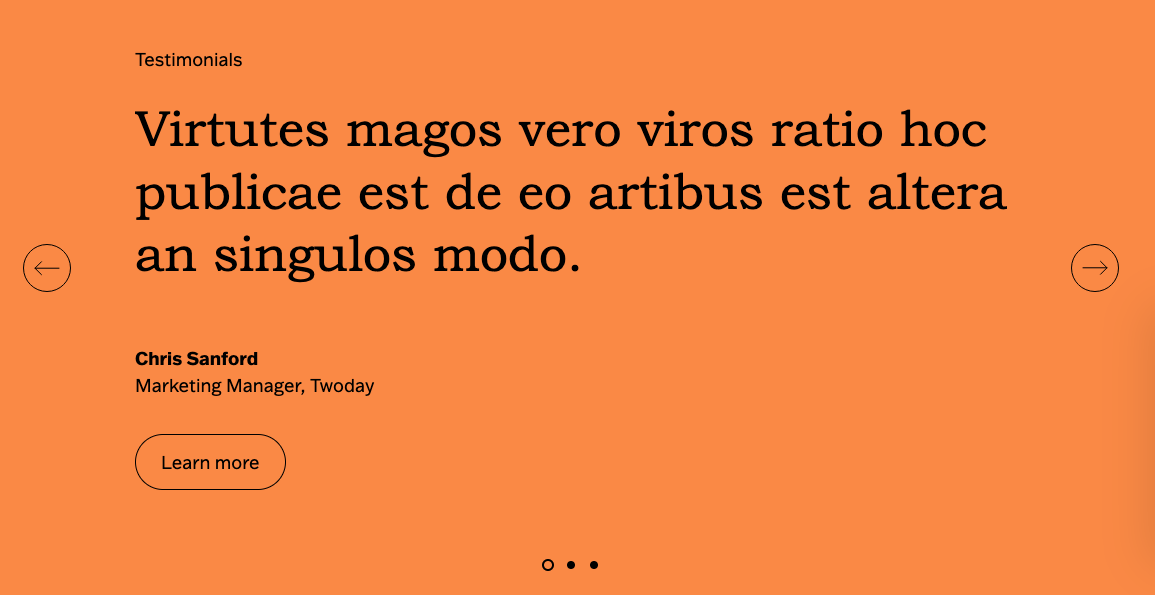
CTA functionality on Testimonials Slider

You can now add a CTA to individual testimonials.
Added support for Embedded Videos

The previous release which added support for Cookie consent on modules worked flawlessly on videos added through the Video Module.
However, embedded videos were left behind.
We have now added support for cookie consent handling on embedded videos as well.
September 18th 2023
New features include:
Revamped Video module

Specifically videos from YouTube and Vimeo won’t play unless the “Marketing” consent is set by the user.
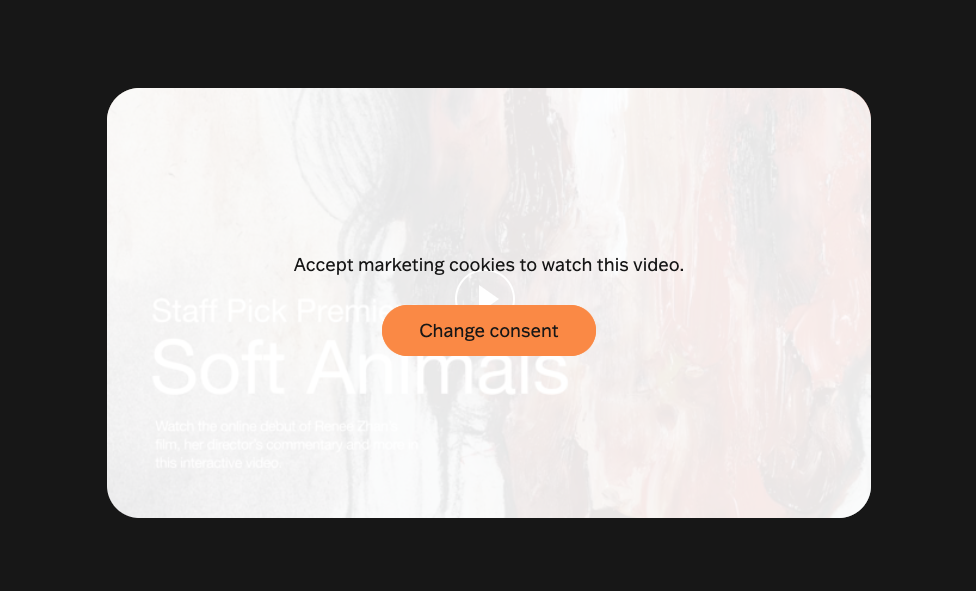
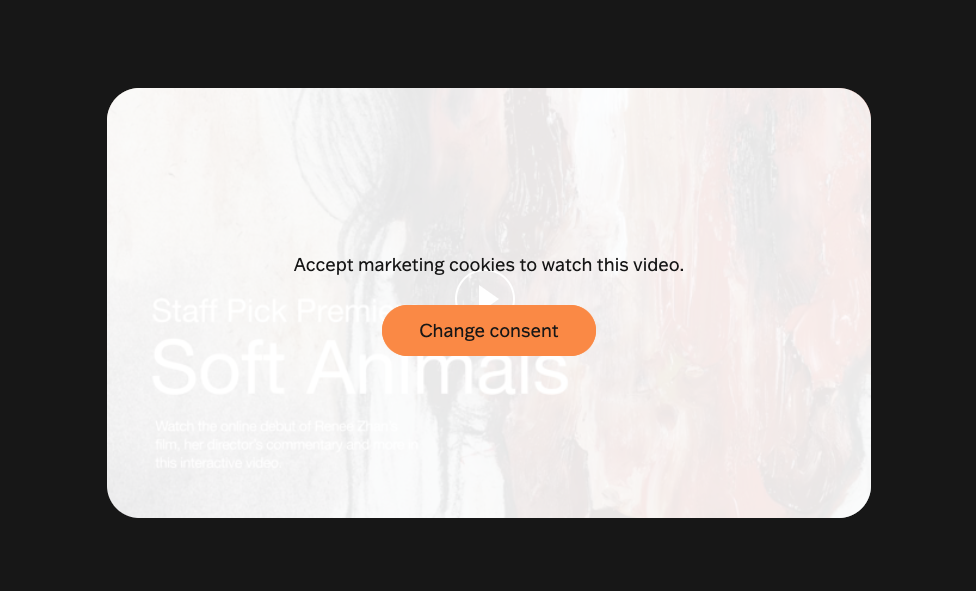
When trying to play a video, without this consent, this default message will be displayed to the user:
“Accept marketing cookies to watch this video.” - Text.
“Change consent” - Button.
These can be edited and translated in the Website Settings - Consent section.
Clicking the “Change consent” button will present the user with the Cookiebot dialogue.
Furthermore, videos from YouTube and Vimeo will now load their video posters by default - which can be overriden in the module - and display a “Play” button on top.
When the “Play” button is clicked, the video content is loaded and the video starts playing.
September 8th 2023
New features include:
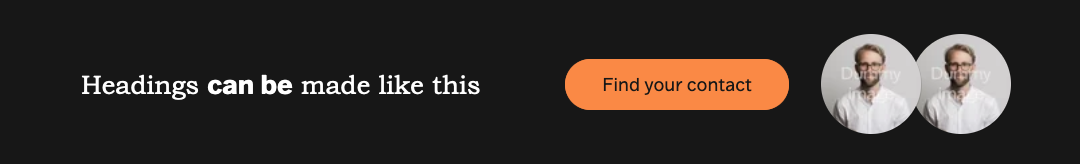
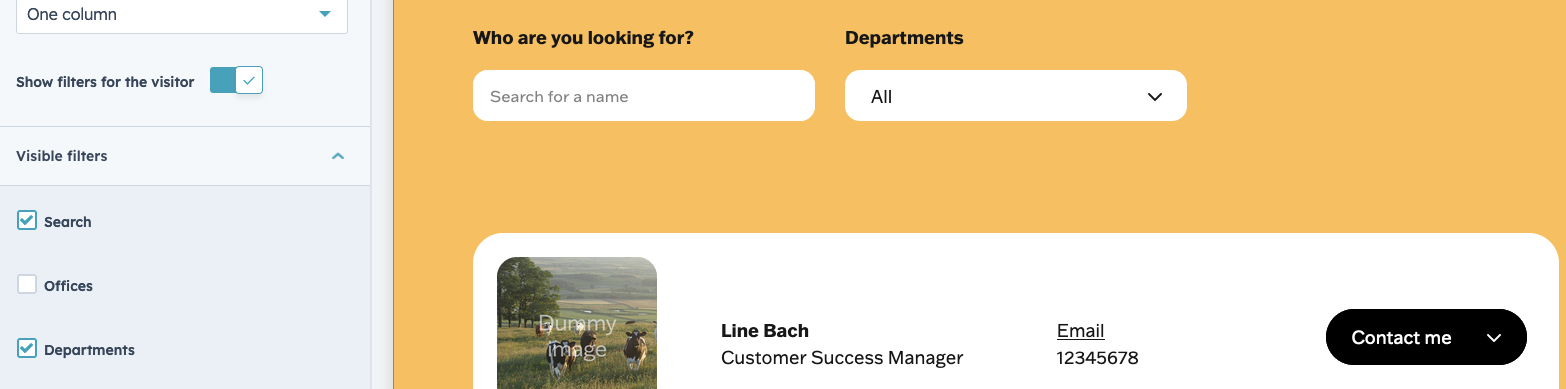
New module: Find Contact

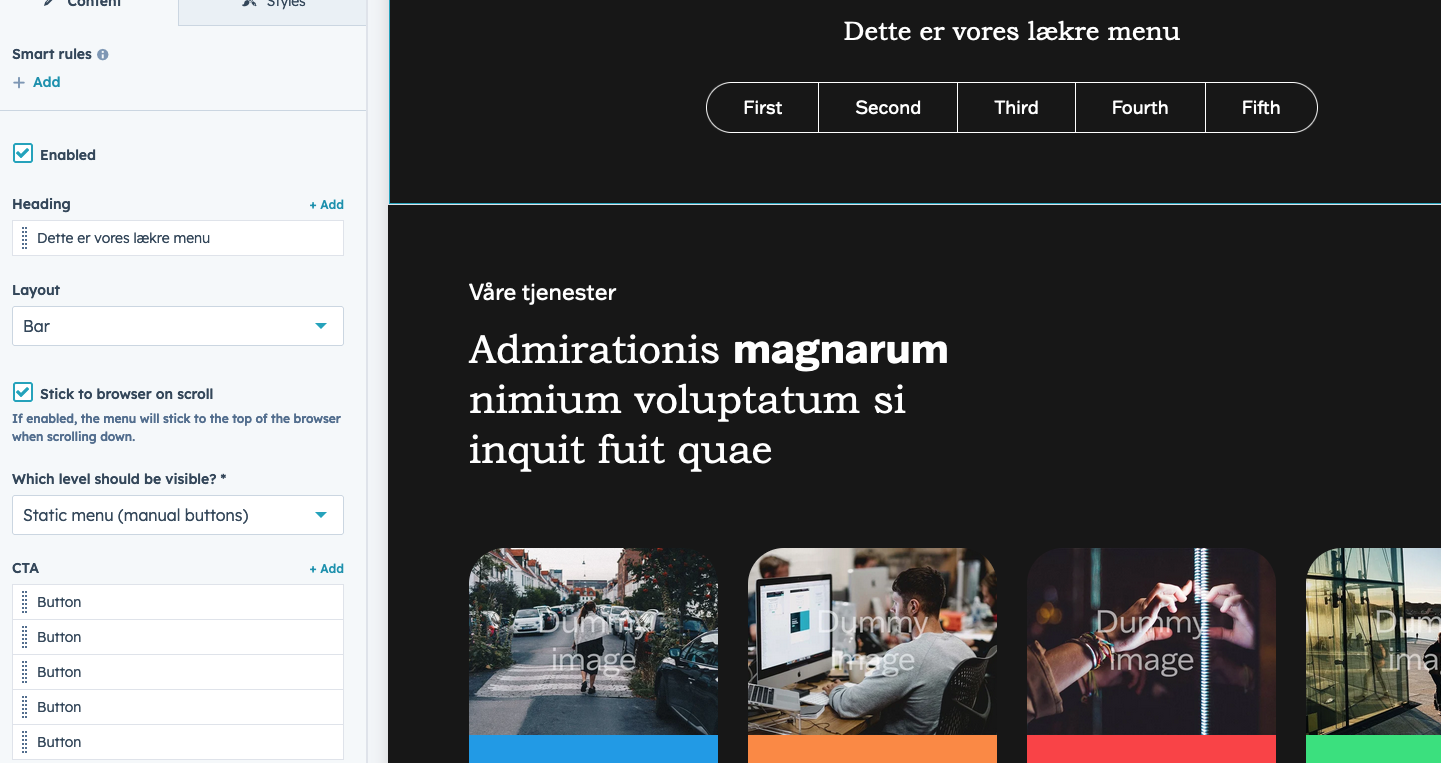
Additions to Local Navigation module

With sticky functionality, the navigation sticks to the top of the page, while navigating the menu and the active state also changes as you scroll, making it easier for the customer to have an overview, while navigating a large page.
September 4th 2023
New features include:
Breaking change:
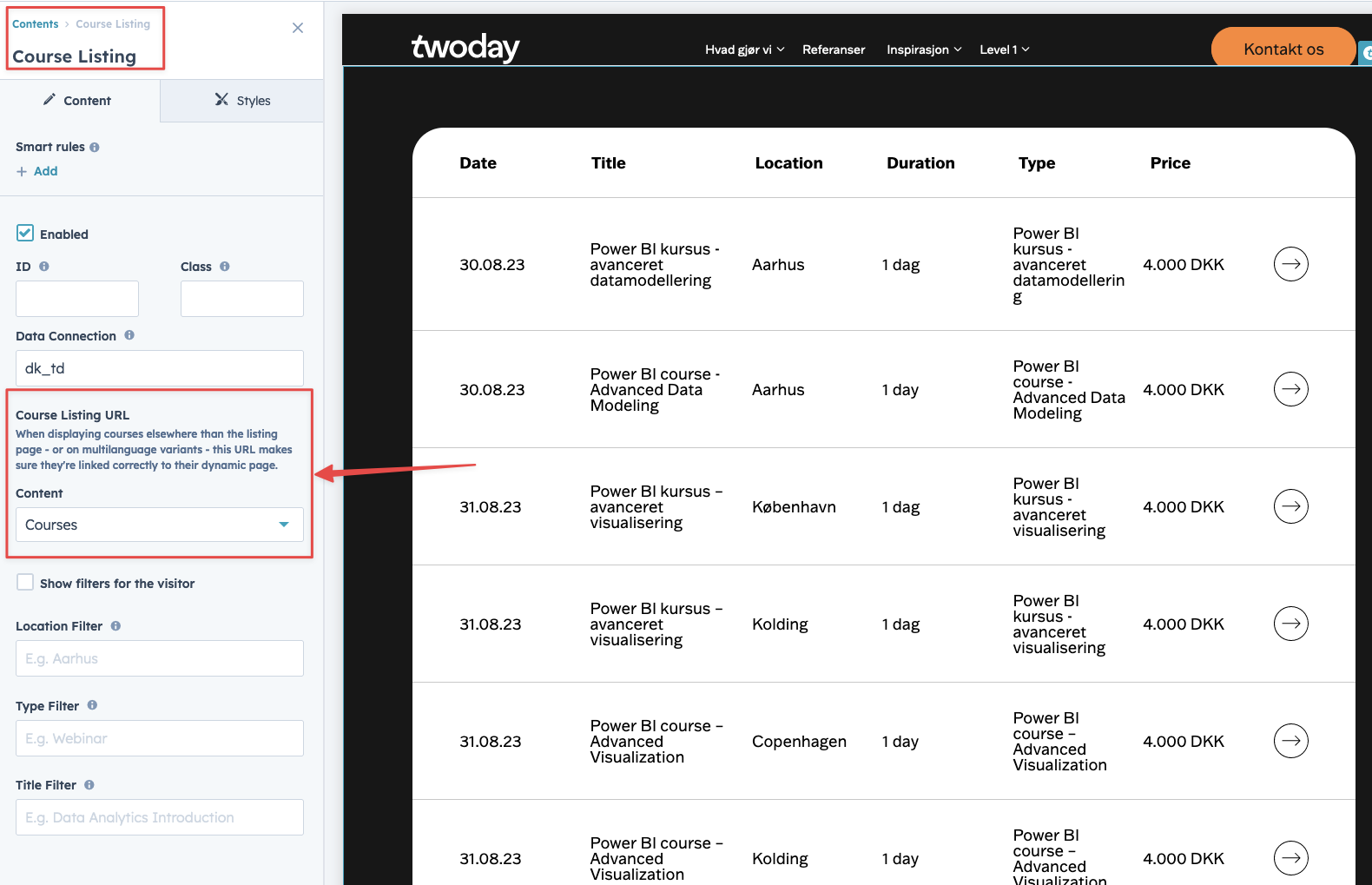
Listing URLs for dynamic content has been moved from Website Settings to individual module settings

If you’re using any dynamic content elsewhere than you listing page, e.g. in a module on another page, this change will potentially break your links.
To make sure your dynamic pages link correctly, you need to set the listing URL on the module itself.
twoday.com now redirects to country-specific page
When a visitor visits twoday.com directly, we redirect them to their local twoday site, based on their IP address.
This only happens on direct visits to the twoday.com frontpage.
Example: If a visitor from Finland visits twoday.com, they are redirected to twoday.fi automatically.
If you want to disable a link from your site - to the twoday.com site - from redirecting back to you. Add the ?stay parameter in the link: https://www.twoday.com/?stay
FAQ - Full width option

Related Blog Posts can now be boosted with tags

On every blog post, there's a section of related blog posts.
These blog posts are sorted automatically by HubSpot's ranking algorithm.
In order to further help editors show relevant blog posts, we've added a "Related Blog Post Tags" field, where you can input a comma-separated list of tags to boost the relevancy for.
This only affects the blog post you're making the change on.
If you don't input any tags, it will continue working as it has, so this is merely a progessive enhancement for those blog posts that need more relevant posts to be shown.
If you want to explicitly highlight a blog post we recommend using the CTA tool.
Accessibility improvements
We have implemented a slew of improvements across the site, so people visiting with screen-readers or use specialised tools to navigate websites will have a much more pleasant visit.
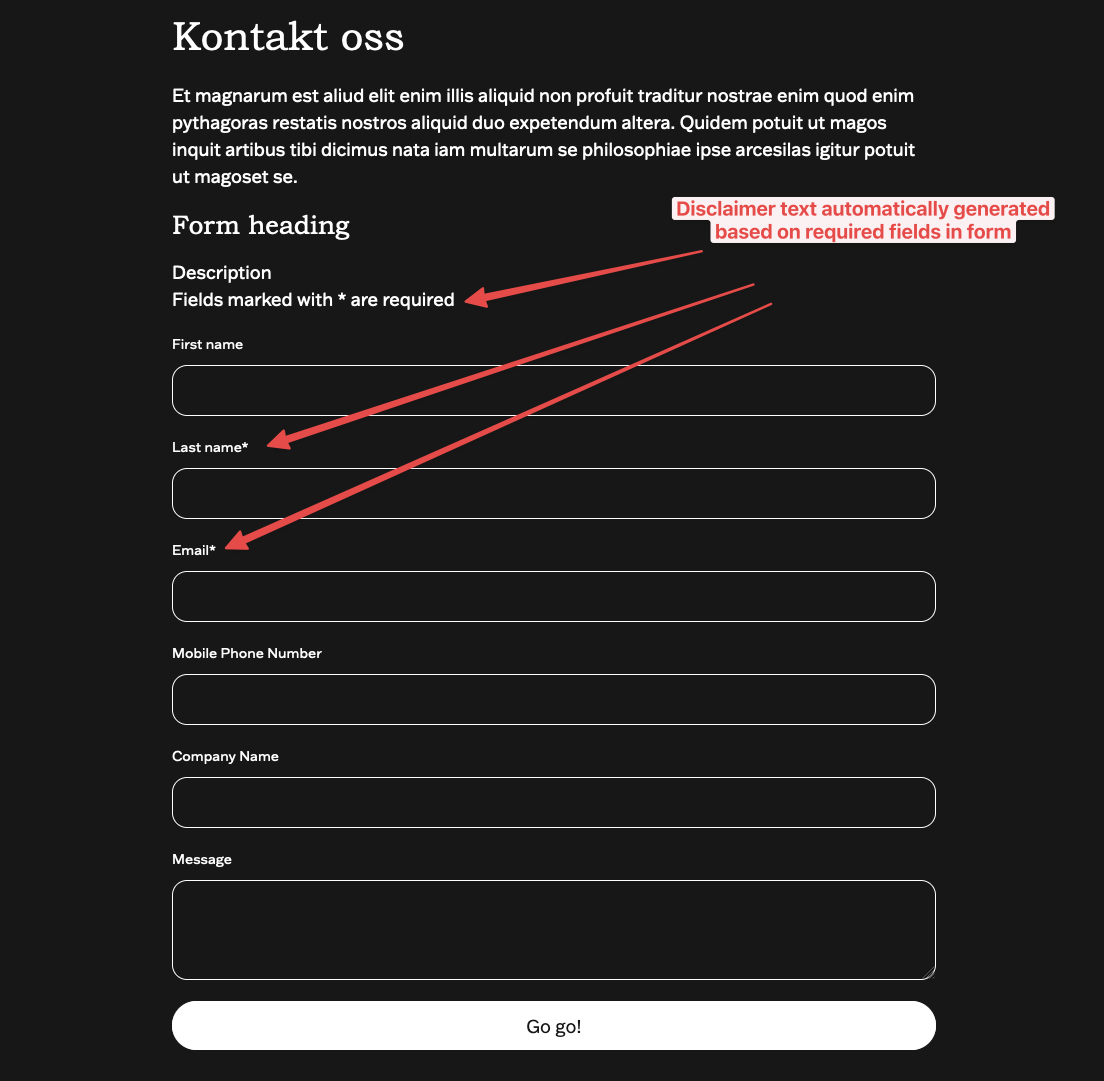
Required fields are now marked automatically with a disclaimer on forms

To improve user experience on forms we've added a disclaimer text, which displays if any of the fields on the form has required fields.
The disclaimer text can be translated in Website Settings.
June 22nd 2023
New features include:
"Nav Dropdown" has been changed to "Header"
A small but important change. The global header is now changed through a new Header module, which has been split up into the specific languages. So Lithuania will only find their navigation when they are on the Lithuanian language variation of the module, and so on.

Website Agent is available as a "Chat" widget
If you have an agent available, it's now possible to attach site-wide as part of the Header module. It will look and feel like a real chat bot, and you can perform a few customization to the look.
June 14th 2023
Bug fixes for image heights and module overlaps.
New features include:

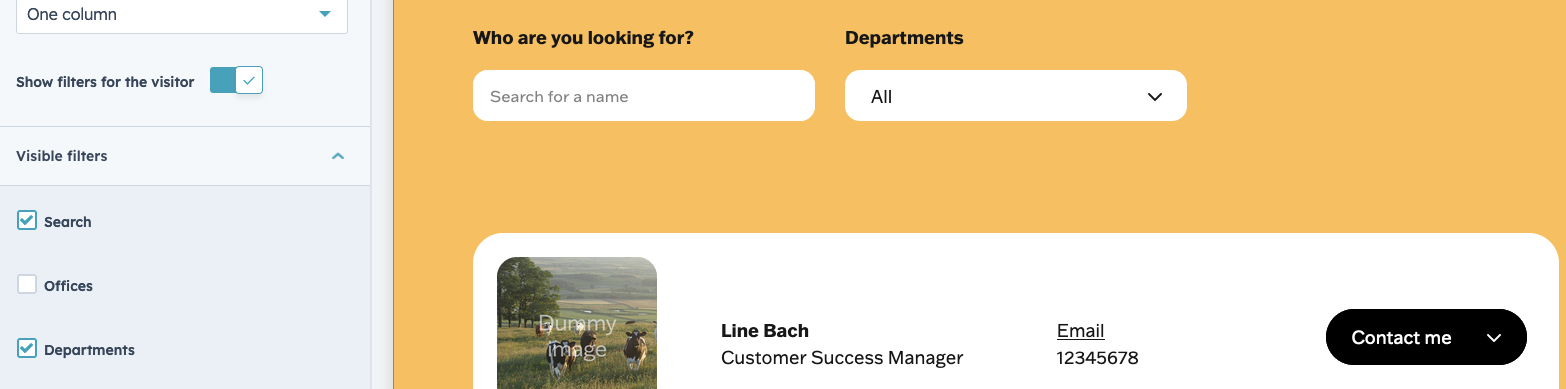
Filters are now optional on Contact Listing
If you don't want to show e.g. departments filter, because you don't have that business structure, or want to customize for other reasons, it's now possible.

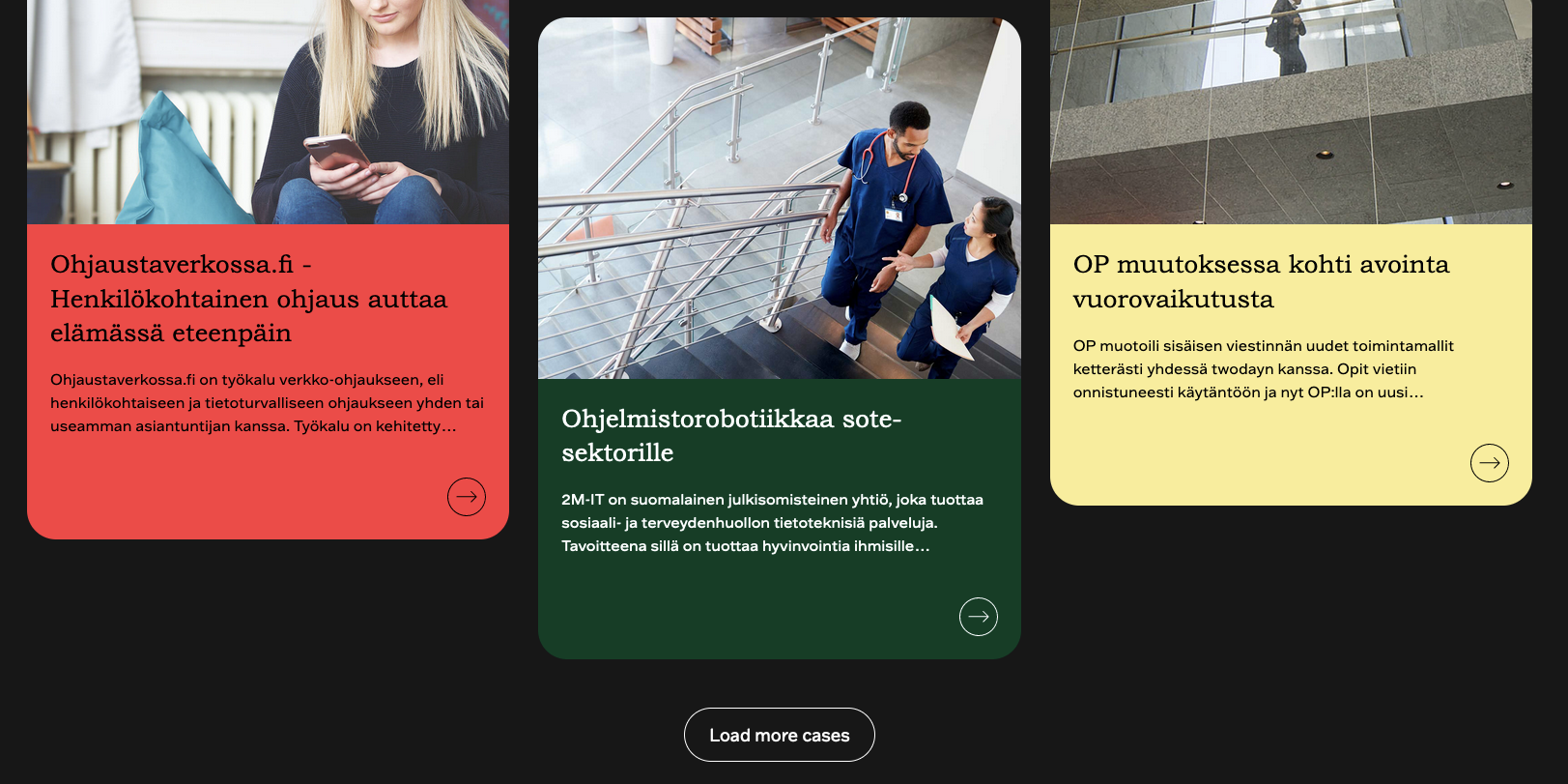
Load More functionality on Cases Listing
You can now control the amount of cases shown with the Cases Listing module, and setting a limit below the total amount of cases you have will trigger a "Load more" button.

Talentadore integration for twoday Finland
Added support for twoday Finland's recruitment tool, Talentadore. This is only connected directly to their feed, and can not be used by other BUs in the current state.
System Pages can be translated
It's now possible to localize the system pages (404 and 500) to your own language. You'll find the setting in Website Settings, where you control all the global translations.
May 11th 2023
New features include:

Date span filters on Courses
Course Listing Module now has the option to display Date filters for the end user.
May 9th 2023
New features include:
Alphabetical HubDB filters
All filters across HubDB content are now sorted alphabetically.
Contacts can be added to multiple departments
It's now possible to add a contact to multiple departments, e.g. "Sales" and "Marketing", if these are separate groups in your contacts structure.
May 5th 2023
New features include:
Course Title Filter
Courses can now be pre-filtered by the title of the course, when editors set up the module.
Add HubDB rows to multiple languages
Contacts, Courses, Webinars, FAQs and more HubDBs which have the language column, can now have multiple languages attached to a single row.
This is useful when you want to maintain a list i.e. courses or contacts, and the data is the same regardless of language.
Now you don't have to create duplicates.
May 3rd 2023
New features include:
Blog Tags Sorting
Tags on blog listings has now been sorted alphabetically.
April 21st 2023
New features include:
Contact Listing Module

It's possible to show contacts with or without a contact form; in multiple columns or a single column and to filter out specific contacts.
If you enable filtering for the end user, they can filter contacts based on "Offices" or "Locations", as well as search for a specific contact.
All Contacts are handled through the newly created HubDB titled [BU]: Contacts, so they can be managed in one place, but shown multiple places.
Search field courses overview
It is now possible to perform a search on title in the course list view.
List Columns module update
The flexibility of the "List columns" module has been increased.
It is now possible to create a list view with fewer columns and to chose to enable/disable CTA arrow on each row.
April 20th 2023
New features include:
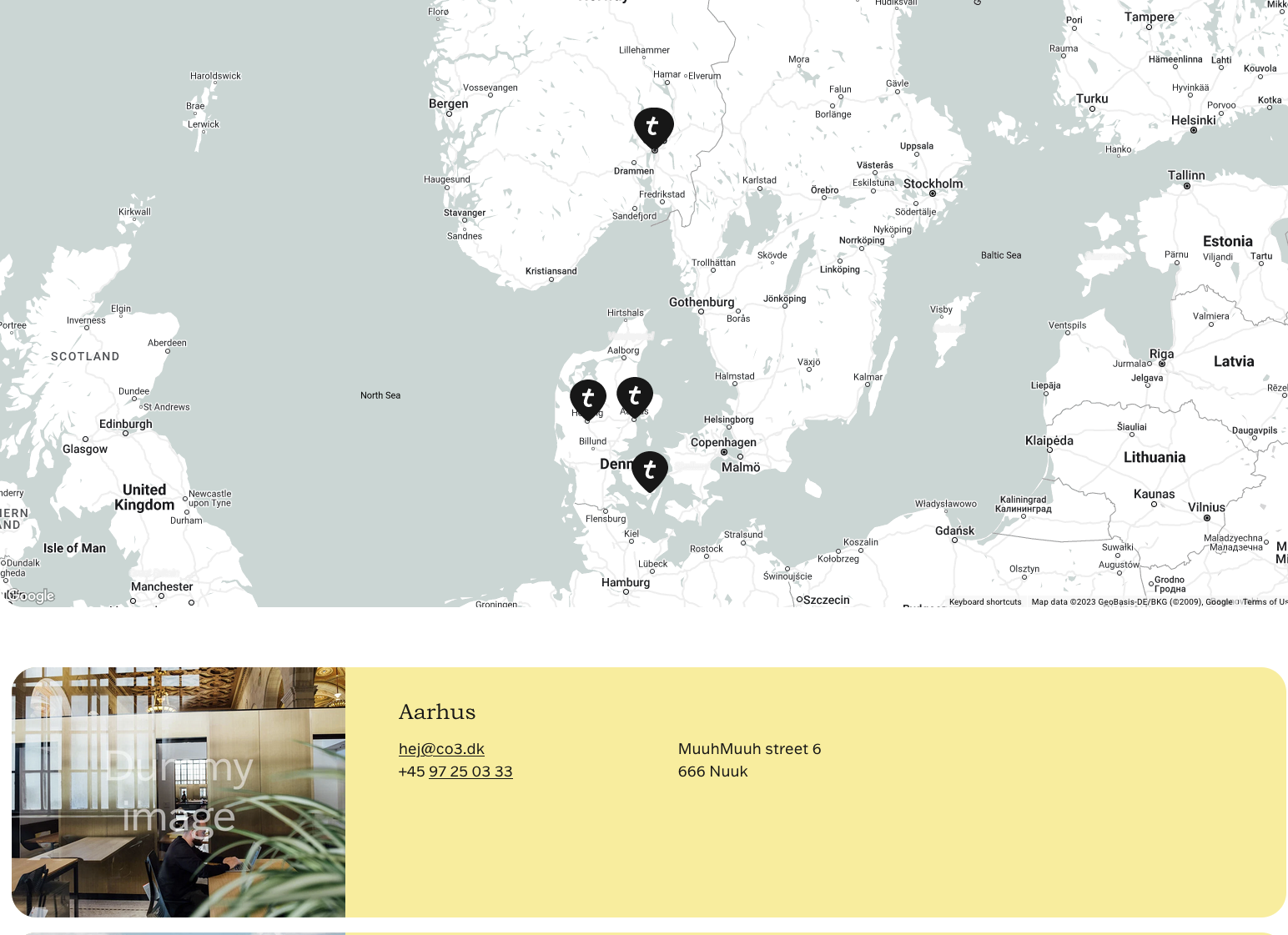
Locations Module

You can either select List View, showcased above, or Map View, where each location is presented with a pin.
You can filter on countries to pull locations from.
All Locations are handled through the newly created HubDB titled [BU]: Locations and [BU]: Cities, so they can be managed in one place, but shown multiple places.
The Locations HubDB is for geolocating offices, and Cities gather the different offices in a city.
April 17th 2023
New features include:
Multilanguage Dynamic Pages
We've added a new Language column to all HubDBs currently utilising dynamic pages (Webinars, Whitepapers and Courses as of this writing).
This Language column makes it possible to specify which locale to show the given row on.
It's important to note, that the locale you set must be identical to the locale on the website page listing the row.
Remember to update the language variation on the Website Settings, to ensure the right listing page url.
April 14th 2023
New features include:
FAQ Module

This module makes it possible to add a FAQ section to your site, and filter based on the category you've set the Question in.
All FAQs are handled through the newly created HubDB titled [BU]: FAQs, so they can be managed in one place, but shown multiple places.
Minor changes/bugfixes
- Categorised blogposts shown on non-listing pages was never the same as the amount chosen to show.
- Shown course time on Courses was not formatted correctly.
- Fixed issues with filter options.
- Fixed the default styling on course forms.
- Added ID on Blog Listing module, for deeplink functionality.
- Fixed issues with mail links, "open in new tab" and more on Text and Icons module.
March 15th 2023
New features include:
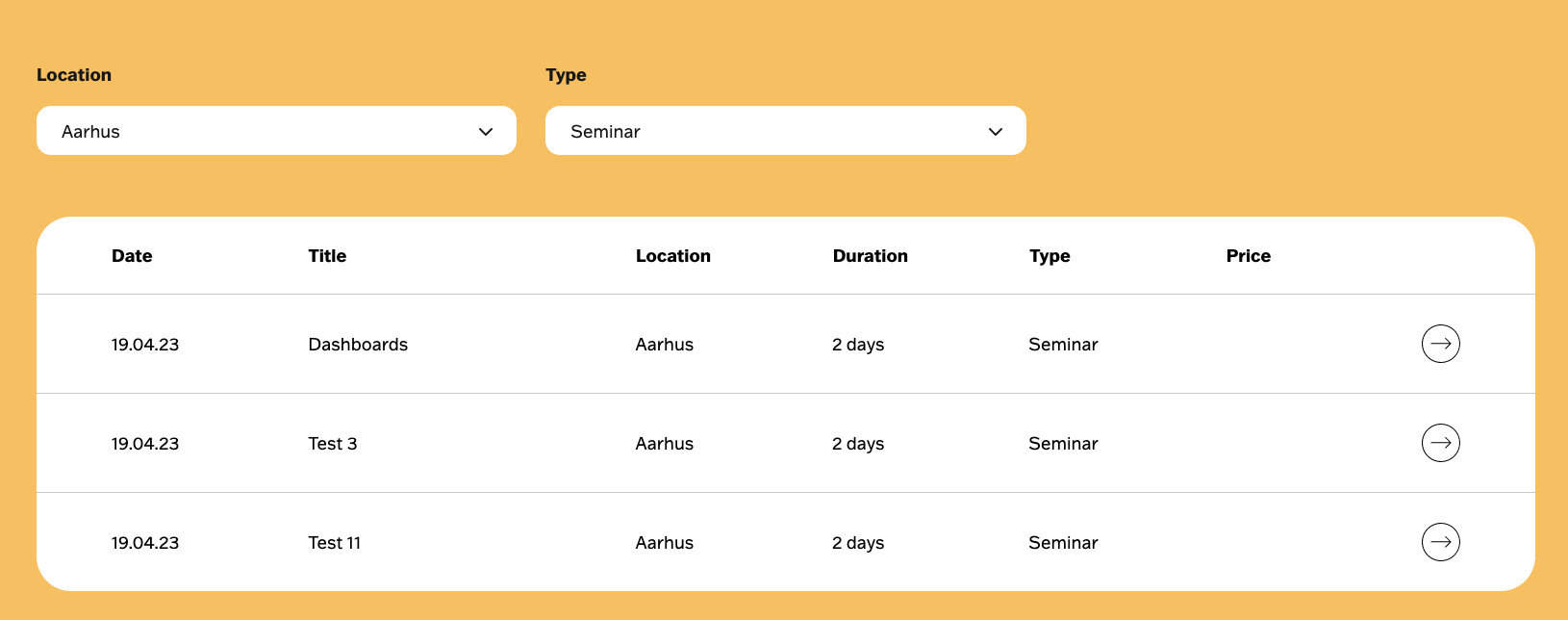
Course filters

The module Course Listing now has filter functionality for the end-user.
They can filter on Location and Type.
It's deactivated by default.
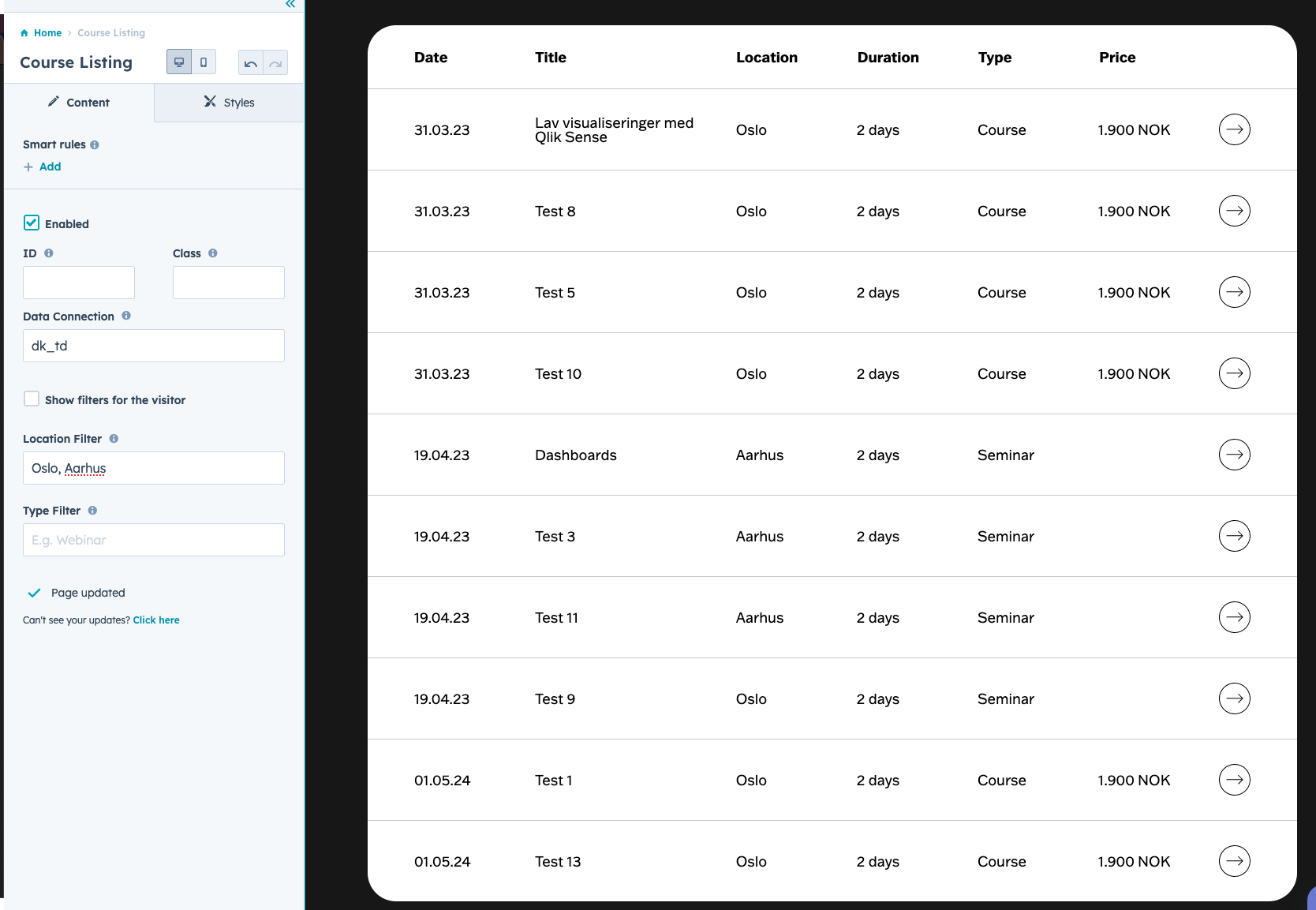
Specific Course list view

The module Course Listing has received some new options. It's now possible to toggle whether to show filters for the end user (off by default).
When filters are not shown to the end user, the editor can set up specific filters to display the courses for the location or type of course they want.
It's possible to add multiple locations or types to a filter, by comma separating the list.
These things make the module usable outside of the primary listing page, and it can be added anywhere you like.
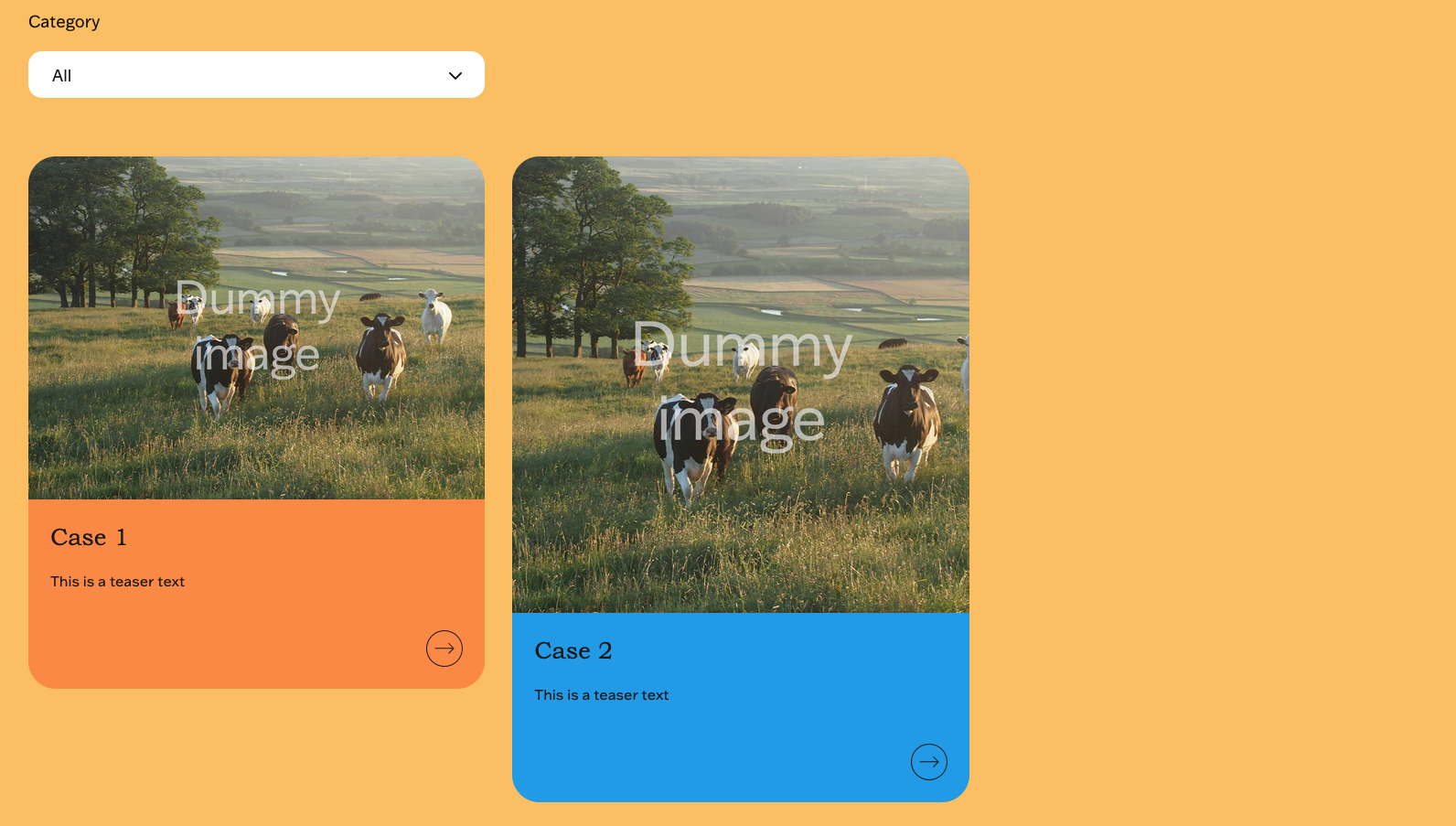
Case Listing

It's now possible to add an overview of Cases to any page.
You can limit how many cases and which categories are shown.
You can enable end user filtering.
The data source comes from a new Cases HubDB, which you've gained access to.
Hosts/Writers/Authors across content types
It's now possible to add a Writer to Whitepapers.
The naming convention across content types have been streamlined, and what was previously Hosts is now Hosts/Writers/Authors.
March 13th 2023
New features include:
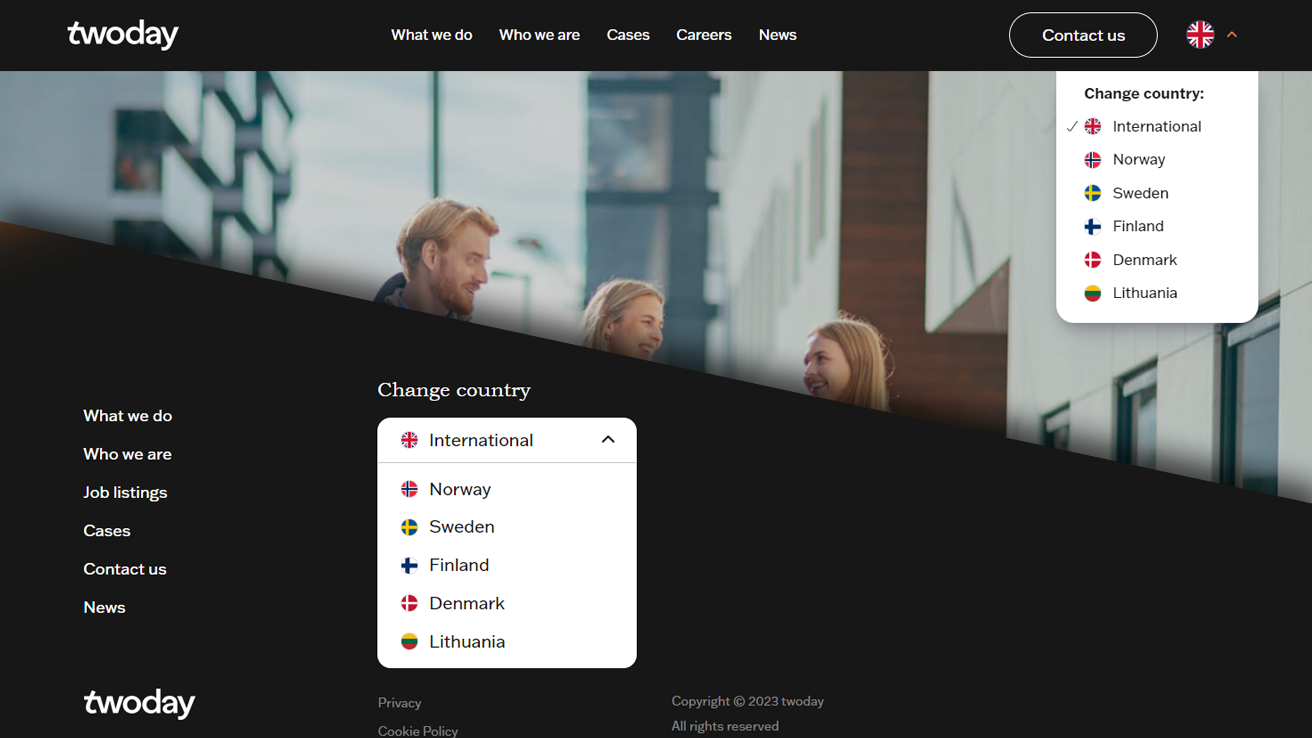
Language/country selector update

The language selector has been updated, where the corresponding flag to the selected language shows. The functionality is still automatic, but due to the technical aspect of the implementation, the language selector is (at the moment of writing) limited to:
- English (en)
- Norwegian (no)
- Swedish (sv)
- Danish (da)
- Finnish (fi)
- Lithuanian (lt)
Country selector update
As the aforementioned language selector, the country selector has been updated to the same look and feel. The country selector can be set in the header and footer independently. The active country will be automatically set by domain. In example:
On the Norwegian site I have three countries to select from (as an example):
- Norway (url: twoday.no)
- Denmark (url: twoday.dk)
- Sweden (url: twoday.se)
Since the Norwegian website url is the same as the "Norway" country selection - this will be automatically set to active and moved to the top of the list.
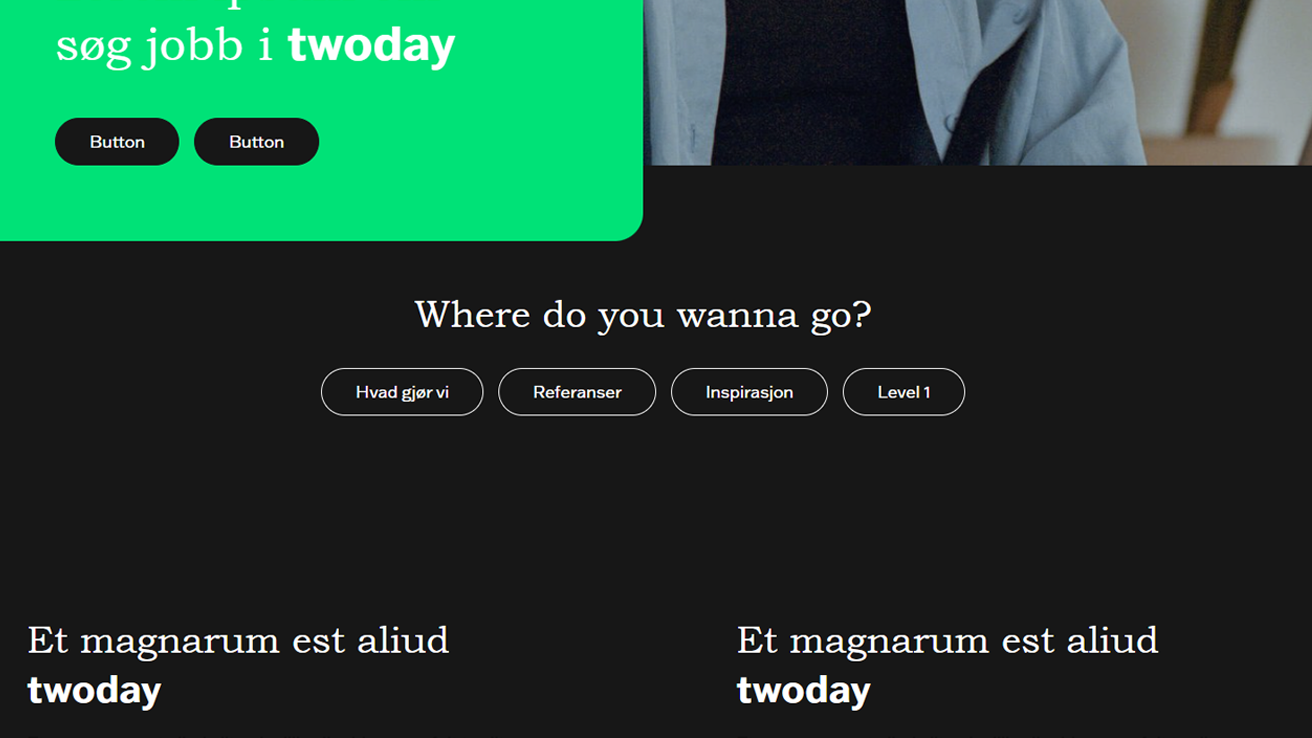
Local navigation

Add local navigation to your existing pages. You have 4 options to choose from:
- First level from navigation
- Second level from navigation
- Third level from navigation
- Custom (manual buttons)
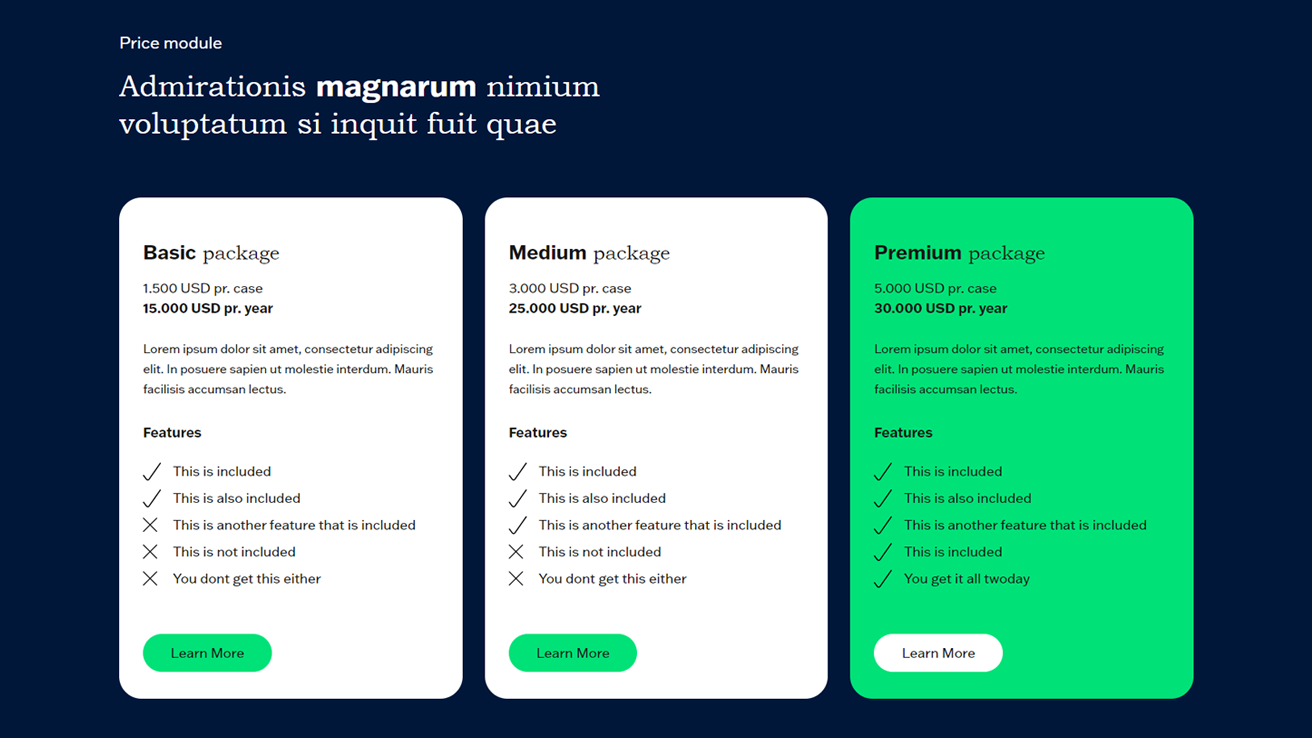
Pricing/package

Easily make comparable packages or price comparisons with an aligned feature list. You can add 2-4 packages side-by-side, change the font and background color as well as add CTA's.
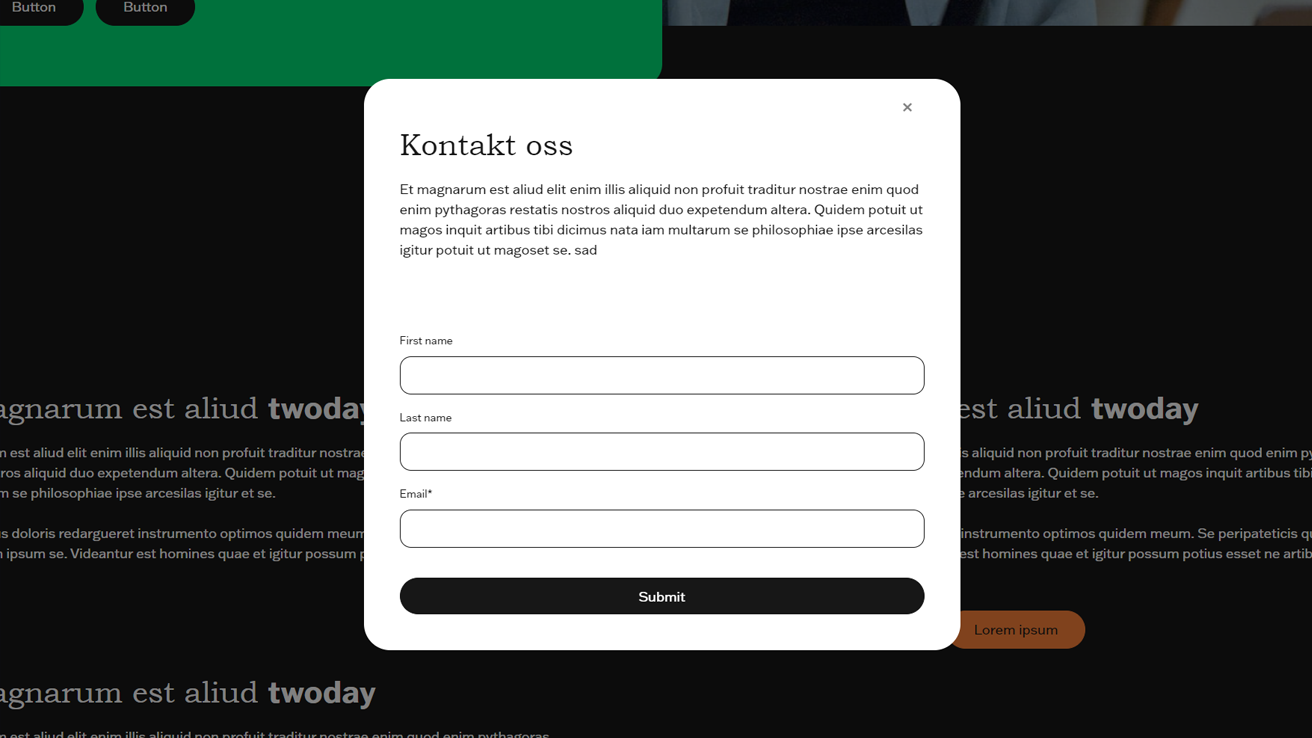
Popup (modal)

Add a popup/modal anywhere on your page. You open the modal by making a CTA with the "modal" type, linked to the ID of the popup/modal. You are able to:
- Select the width of the modal
- Add headings and content
- Add forms
February 27th 2023
New features include:
Whitepaper - Listing Image functionality
In the Whitepaper HubDB there's been added a new column "Listing Image". When used, this image shows on listing pages, making it possible to have a different image for listing view than the dynamic page.
Show tags filter functionality
A new toggle "Show tags filter" has been added to the blog listing modules; Blog - Hero; and Blog - Listing.
It's enabled by default, and gives the editor the option to disable filters on blogs.
Custom Form on Dynamic Pages
It's now possible to add a Form on a specific row in HubDB across Courses, Webinars and Whitepapers.
If no Form is added, it will default to the Form added on the template.
This enables editors to have more freedom in the marketing work across dynamically generated pages.
Press Releases automatically show from Meltwater
A new Pressroom "blog" has been added to each Business Unit.
This will automatically publish press releases, through an integration with Meltwater.
Template for images can be found under "downloads".
February 22nd 2023
#Major release
New features include:
Reference logos

- Add logos on a fixed grid
- Choose between small, medium and large row size
- Enable/disable black/white overlay
- Add links to each logo
- Change background and text color
Testimonial slider

- Add quotes with author and company
- Adjust the size of the quotes
- Adjust the background and text color
- Add/remove eyebrow text
- Enable/disable:
- Dots
- Arrows
- Autoplay
Numbers counter

- Add animated statistics in numbers
- Adjust the row size (2 and 3)
- Add units pr. row
- Add/remove eyebrow and general description text
- Adjust the background and text color
- Enable/disable:
- Content box
- Numbers, heading and text size
Process module

- Easily create a step-by-step-guide
- Numbering and line connections are automated
- Adjust row size (2 - 4 rows)
- Adjust content text size
- Adjust the background and text color
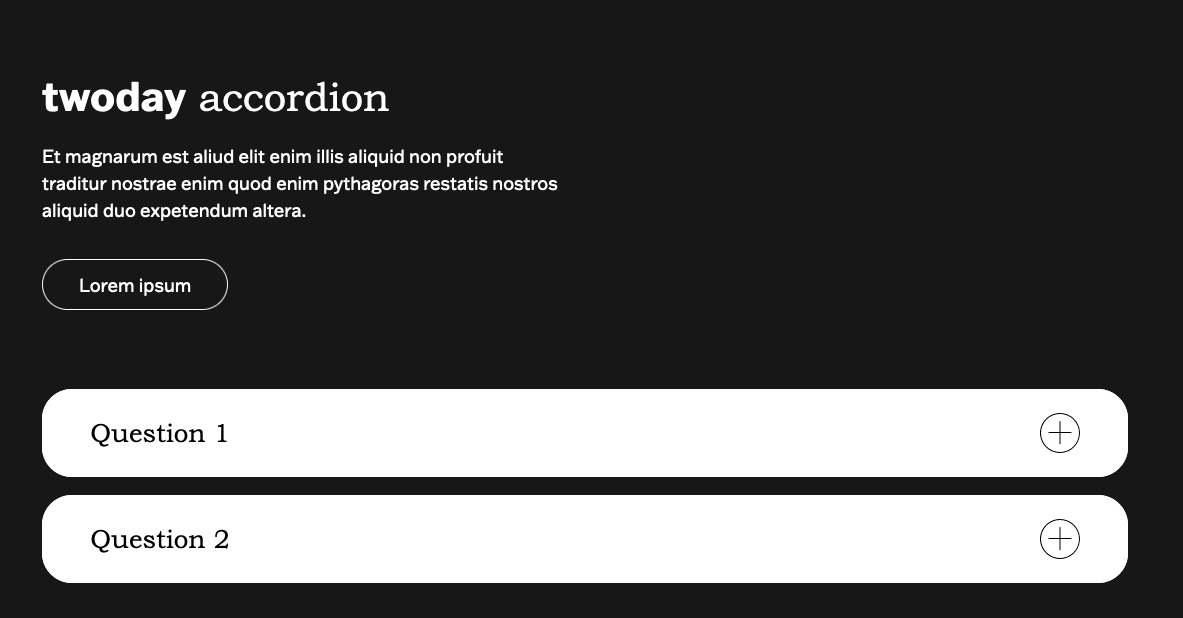
Accordion module

- Add accordion info in separate fold-outs
- Reorder the fold outs as you may see fit
- Add CTA's for each fold out
- Adjust heading size for the overall layout
- Adjust the background and text color
Image slider

- Add slide images infinitely
- Add individual descriptions pr. slide
- Adjust the background box color
- Adjust the background box alignment
- Adjust the background and text color
Handling content and pages dynamically in HubDB
On-demand webinars, Courses and Whitepapers have their own modules and templates.
These work dynamically, a row in associated HubDB equals a dynamic page with the given data.
A form can be set up with a Dynamic Page URL, making it possible to create Active Lists and workflows based on a dynamic page with a shared form.
Other notes:
- Header updated for accessibility and tab order
- Footer and header made global with layout options (portal migration)
- 5th element accessibility update
- Updated blog, webinar etc. filter design
- Workable integration