5th element
Add the twoday 5th element as animation or image on selected sections of your website. Choose between a predefined range of shapes and colors, but remember to check out our recommended color combinations for backgrounds and 5th element.
Shape and color overview
Polygon - green
Polygon - dark orange
Polygon - yellow
Triangle - red
Triangle - light orange
Triangle - blue
Pill - yellow
Pill - blue
Pill - green
How to insert the 5th element in combination with black/dark text
The 5th element can be inserted on all twoday theme modules with black/dark text. Add a module on the page and scroll down to the tab '5th element'. Show 5th element and select animation or image.
Place the element by inserting a positive or negative value in the transform field (vertical and horizontal). Rotate the shapes by inserting a value in the rotate field.
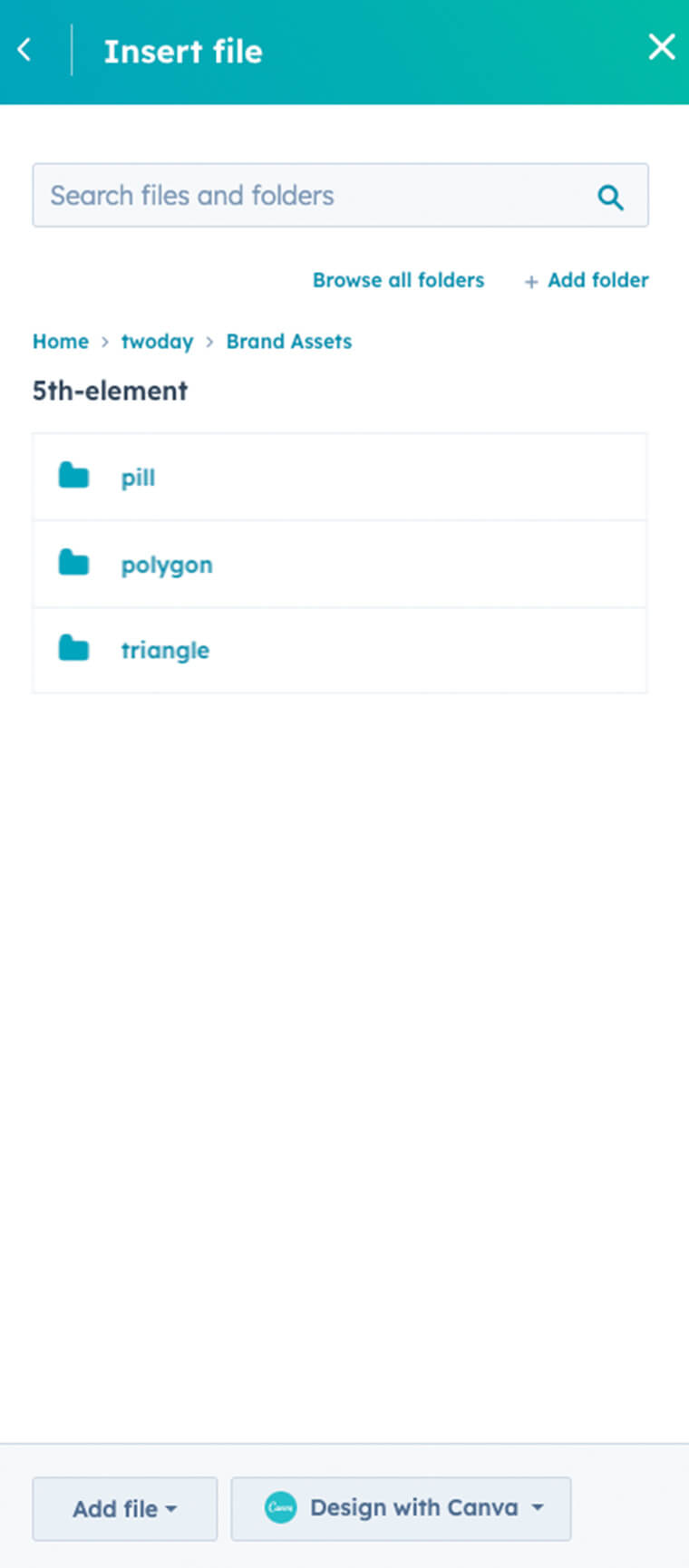
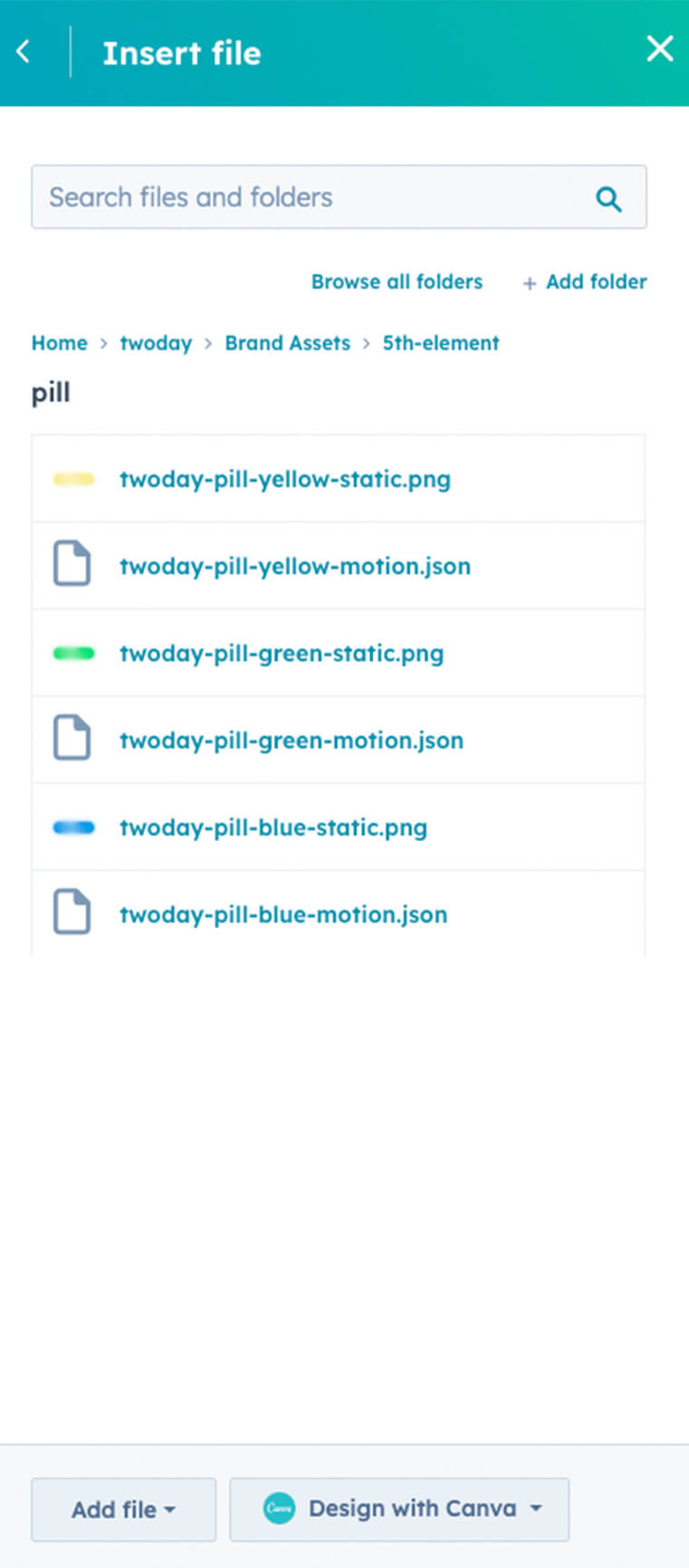
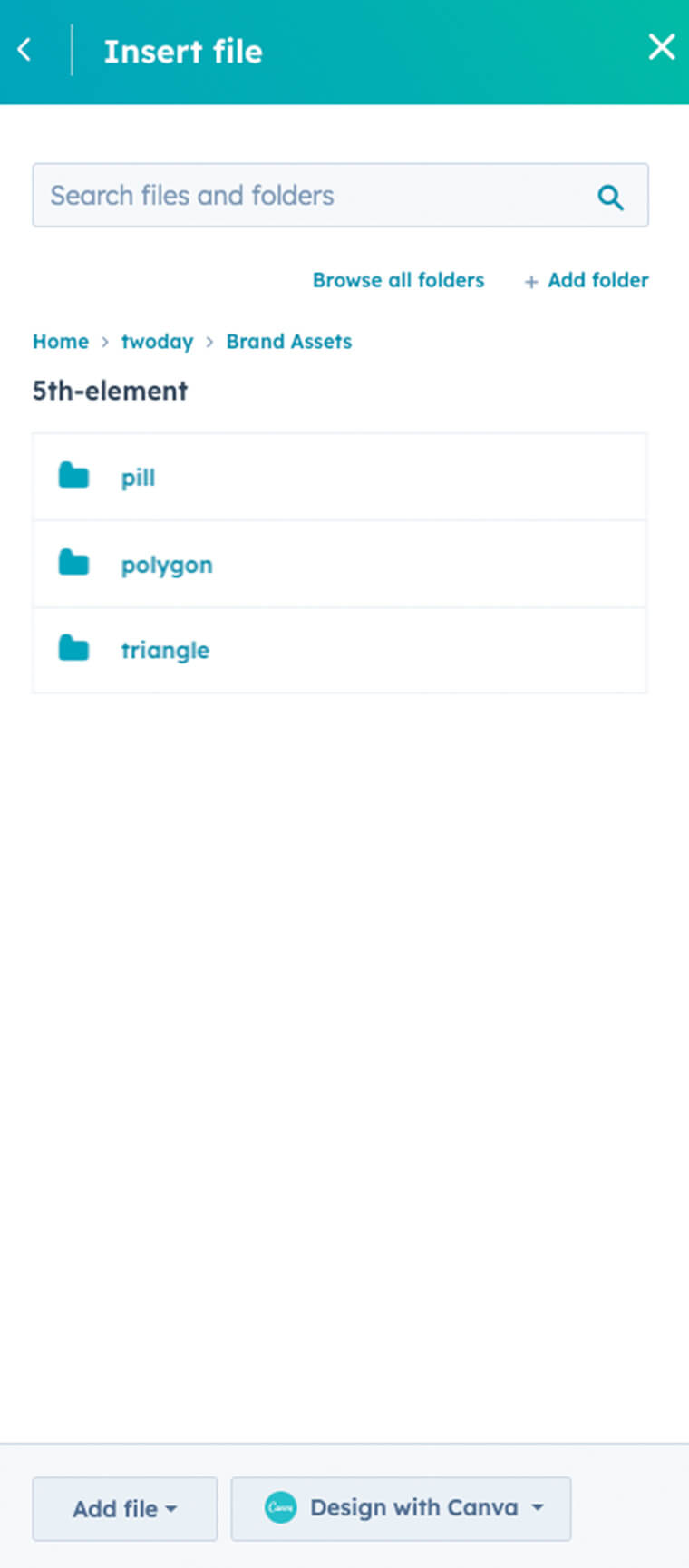
All 5th element versions can be found in the folder Home –> twoday –> brand assets –> 5th-element.

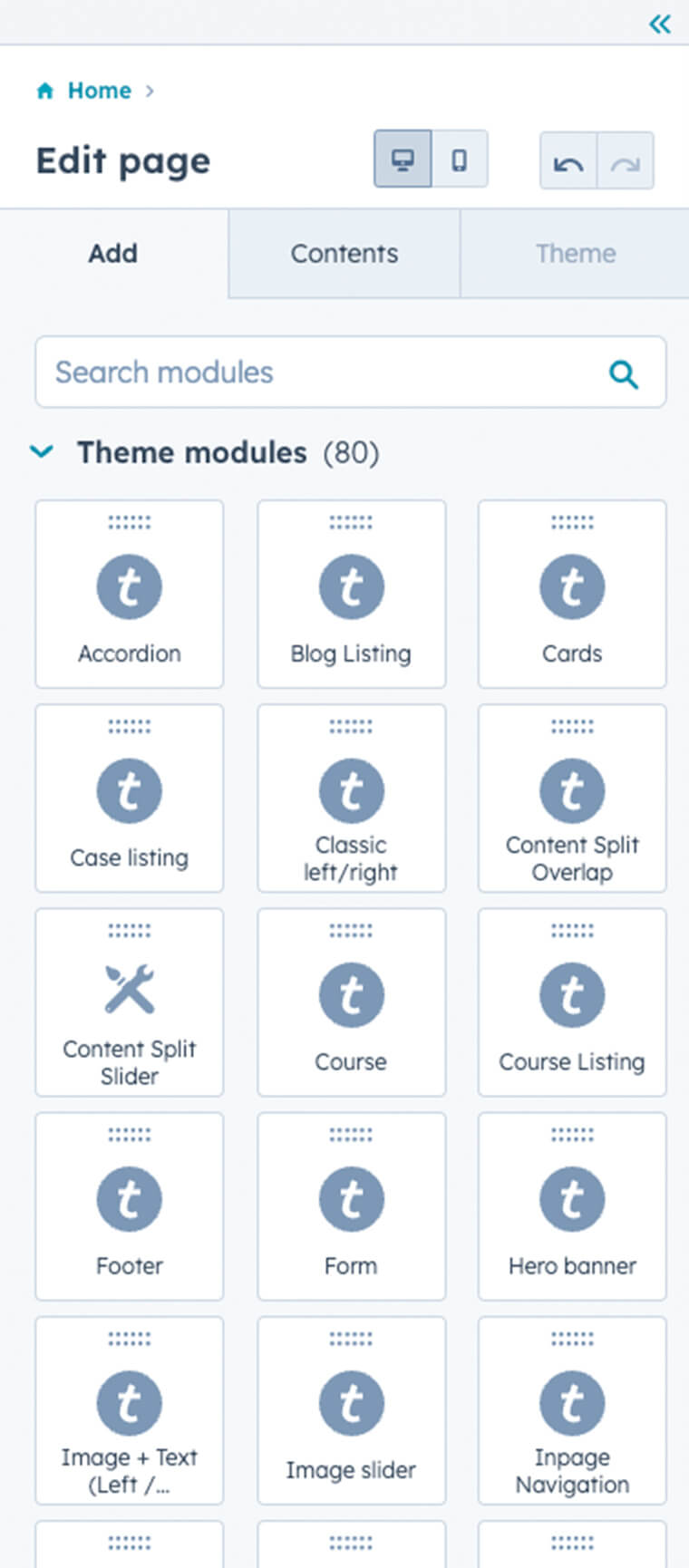
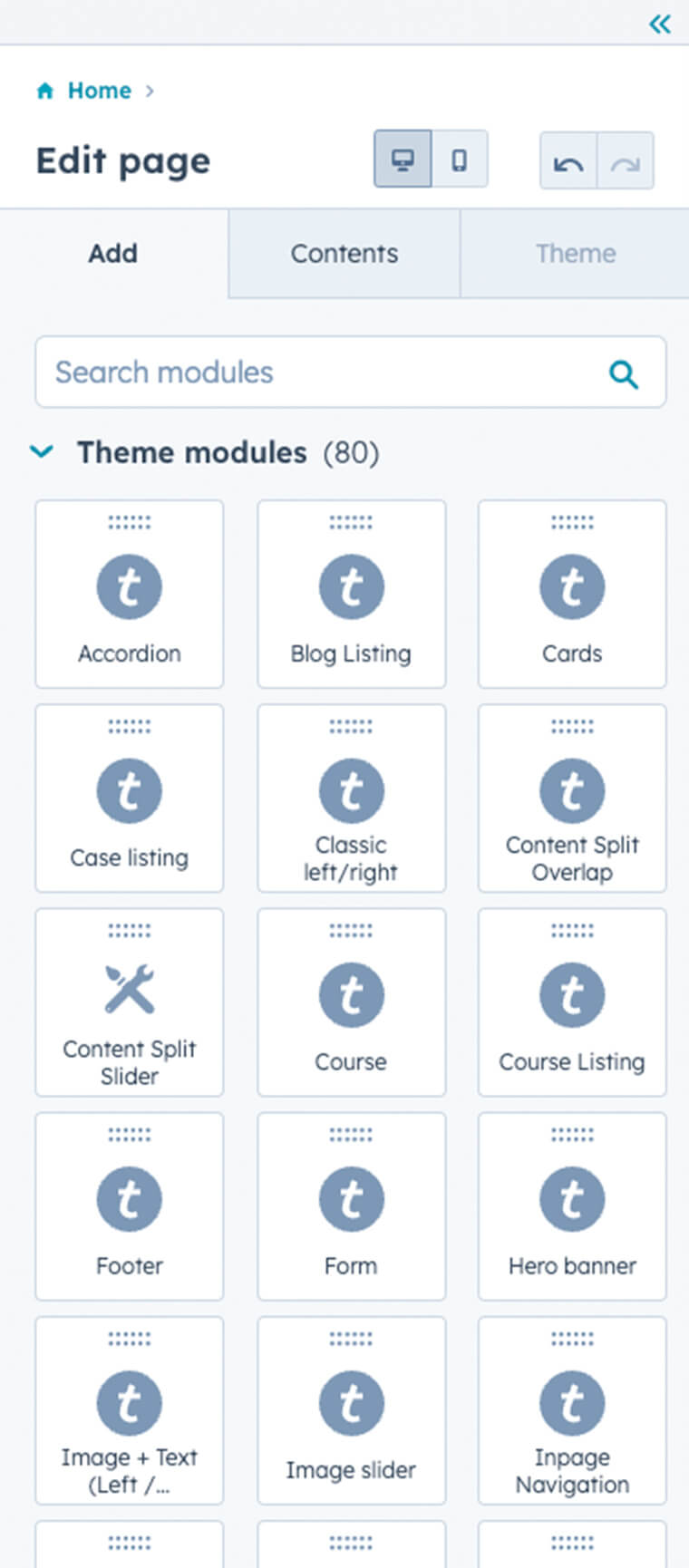
1.
Choose a twoday theme module. All twoday modules are represented by the twoday logomark.

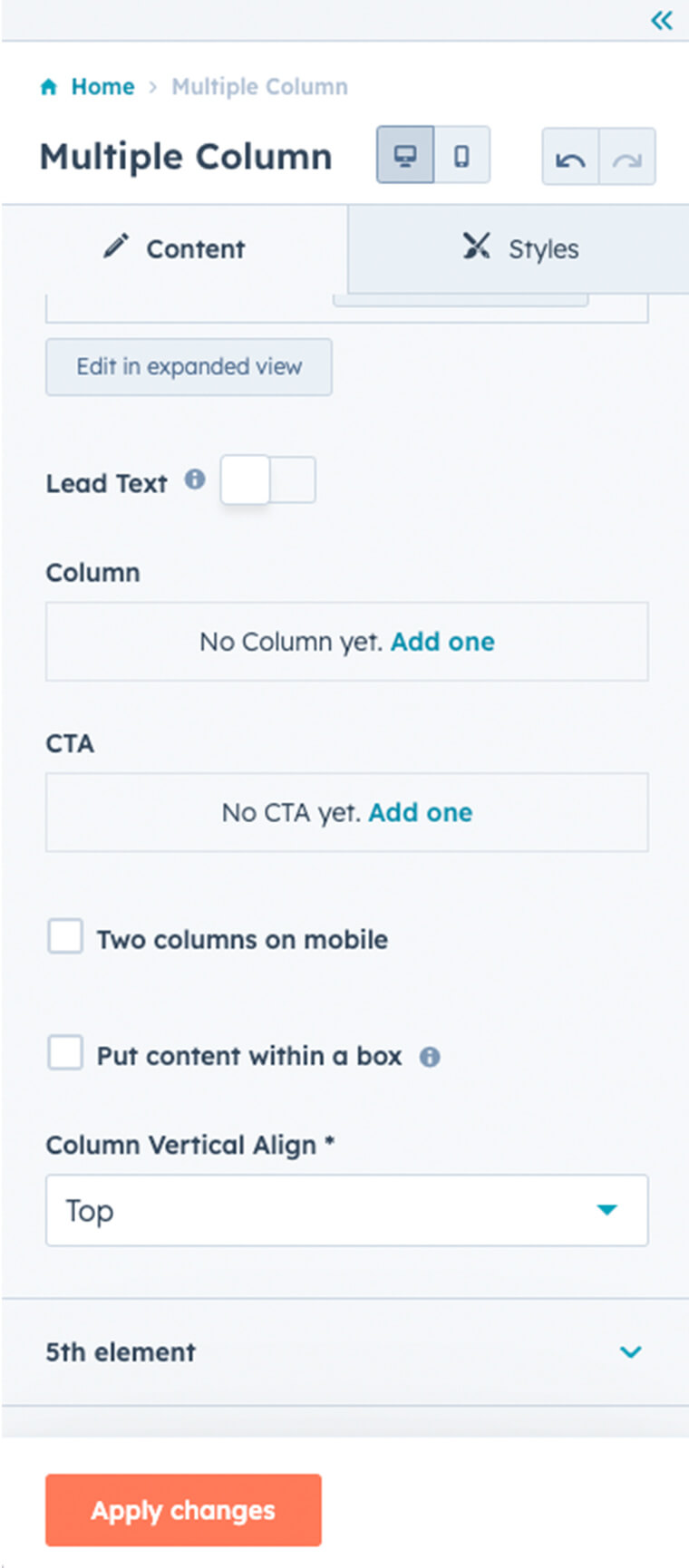
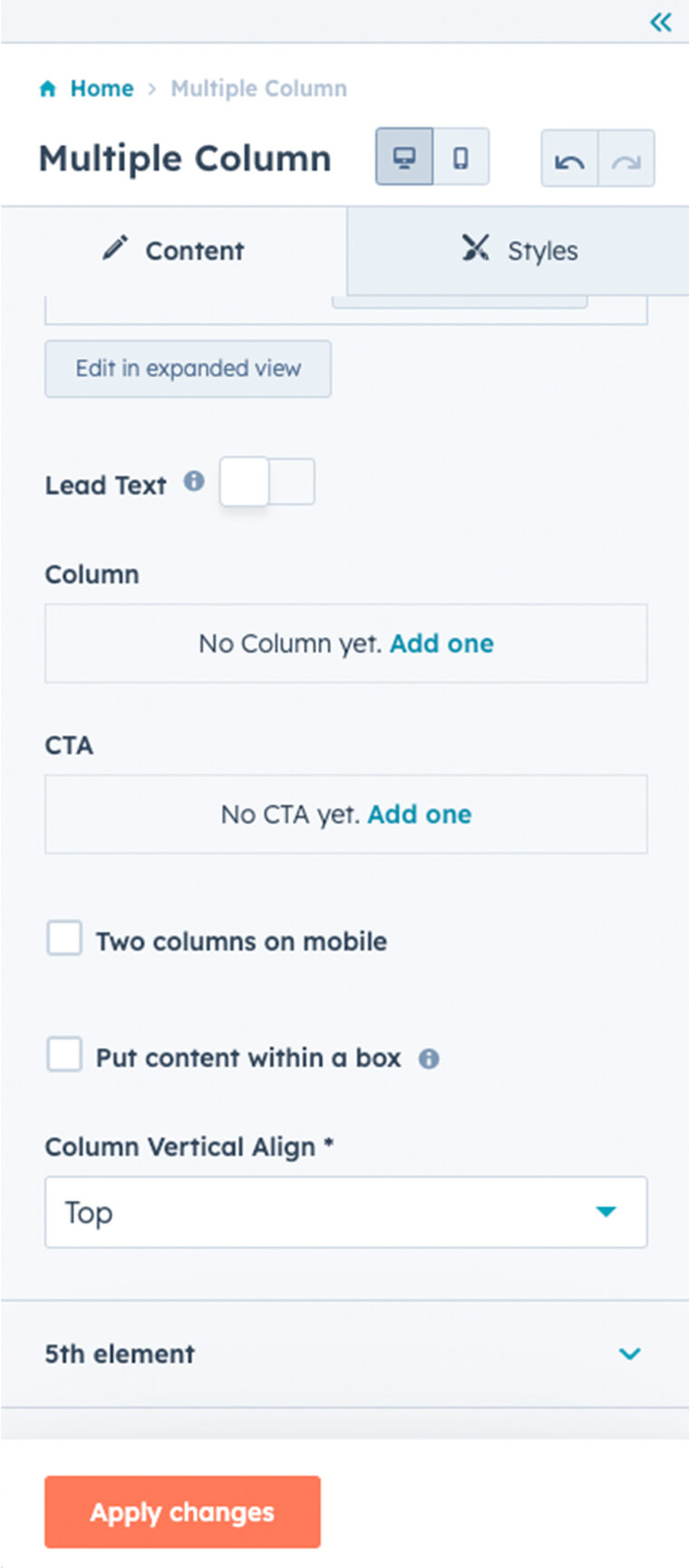
2.
Scroll to the bottom and locate the tab '5th element'.

3.
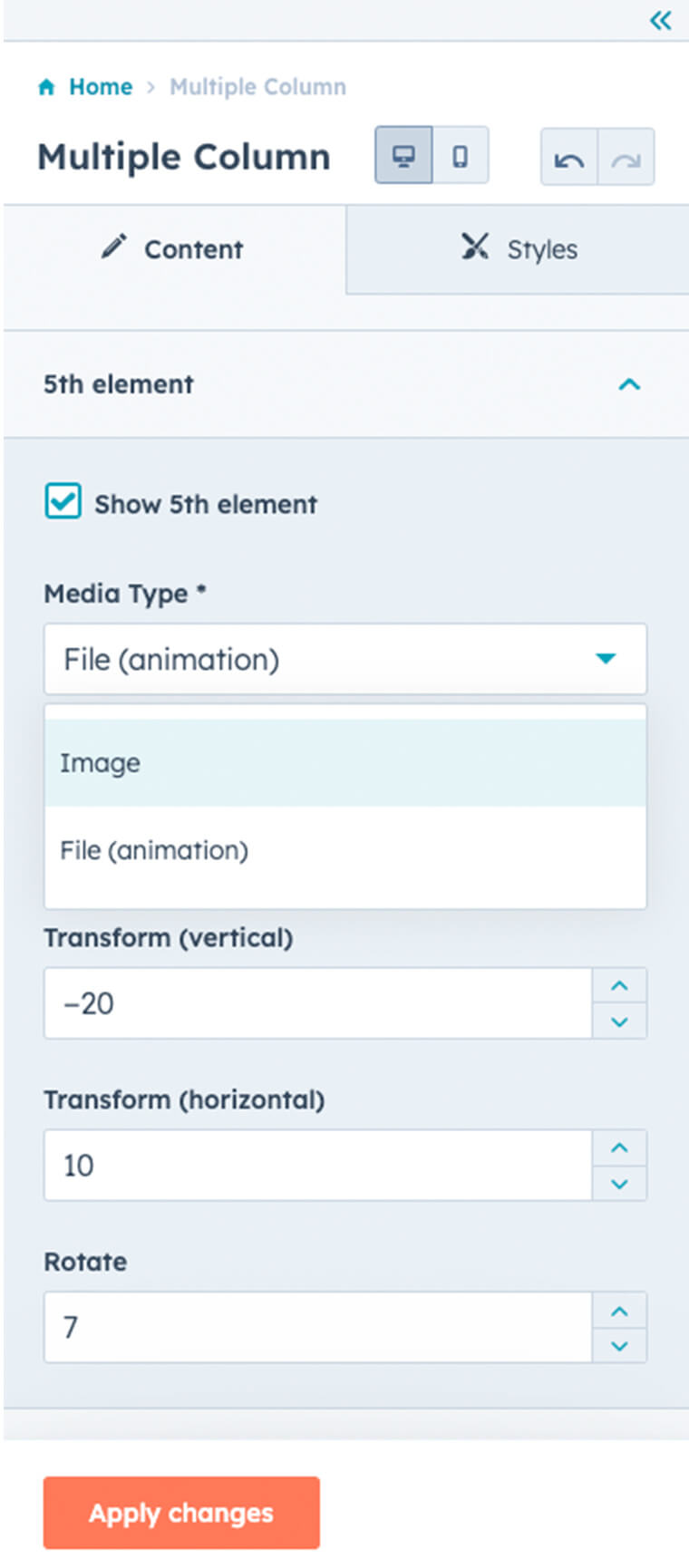
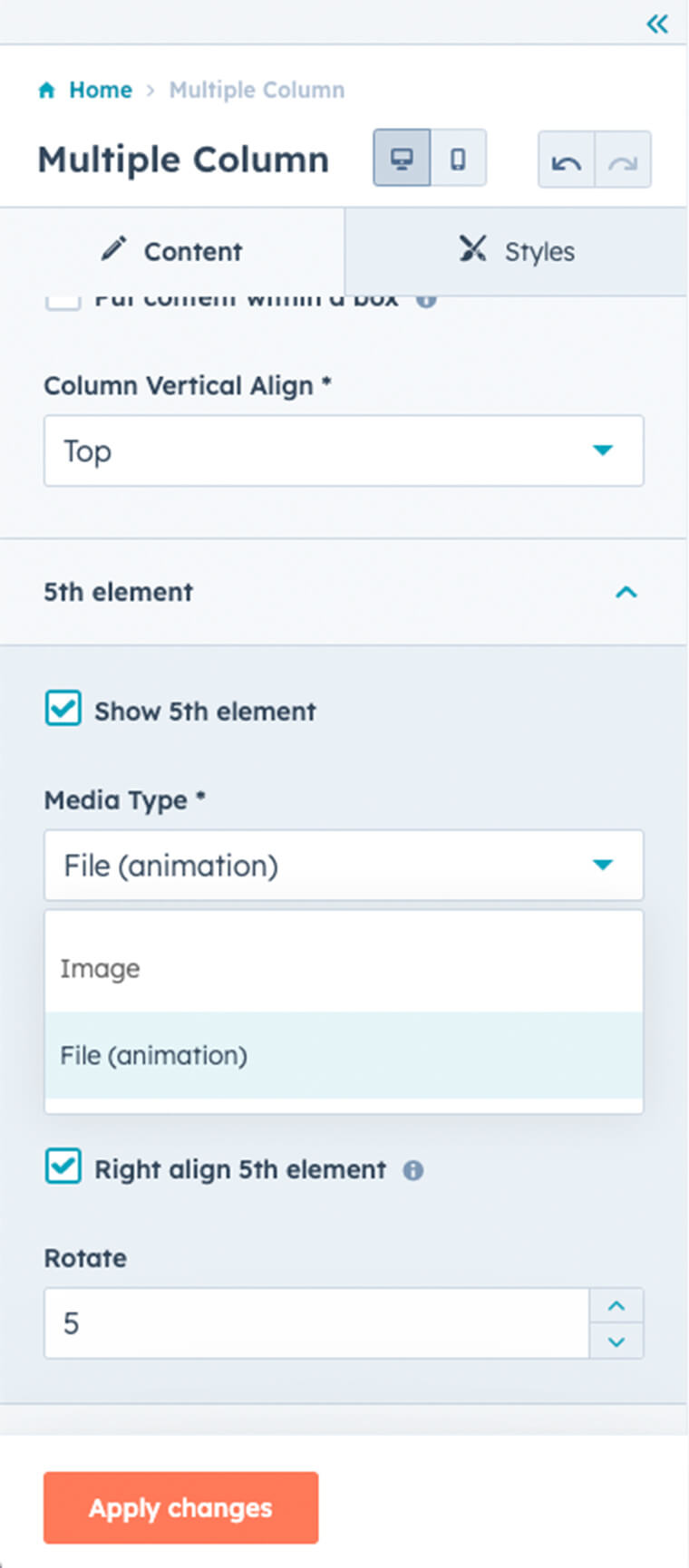
Tick the 'Show 5th element' box and select media type; image or file (animation).

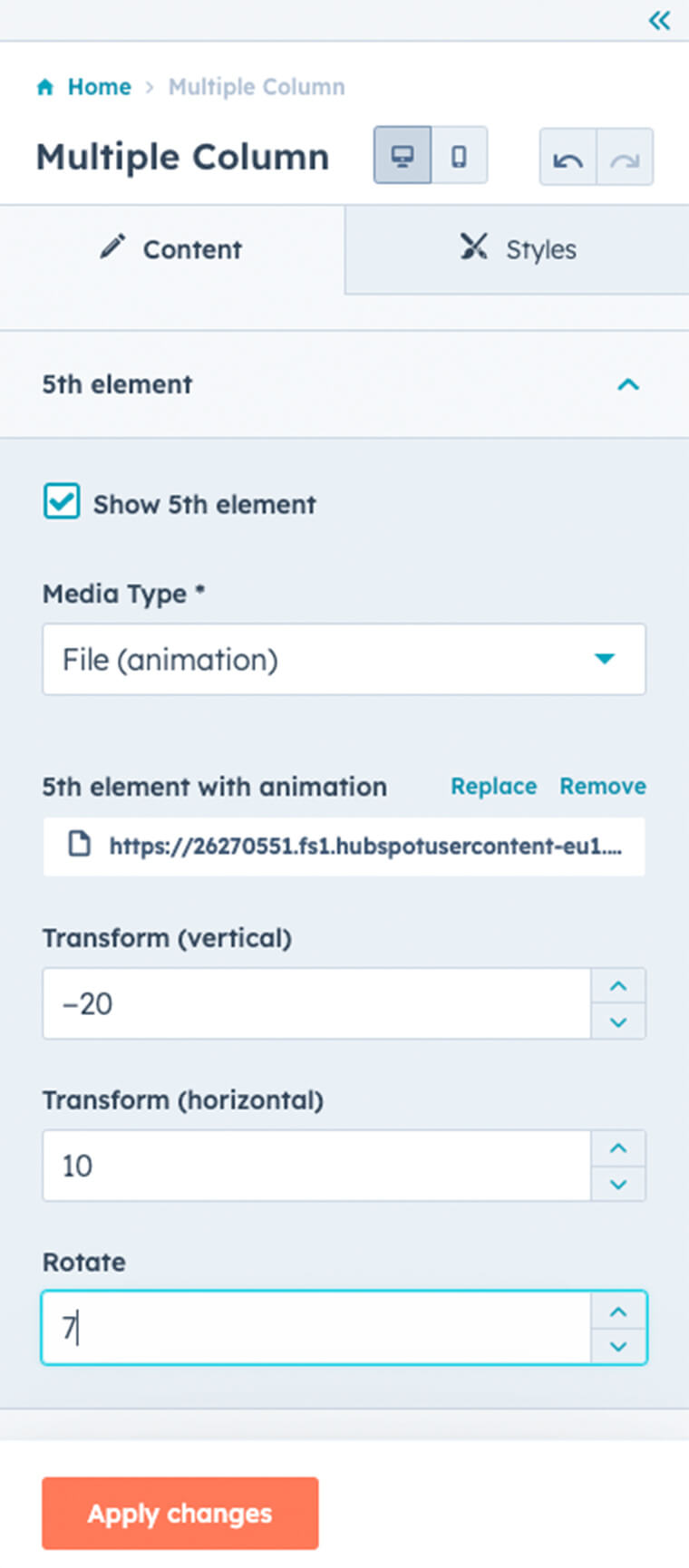
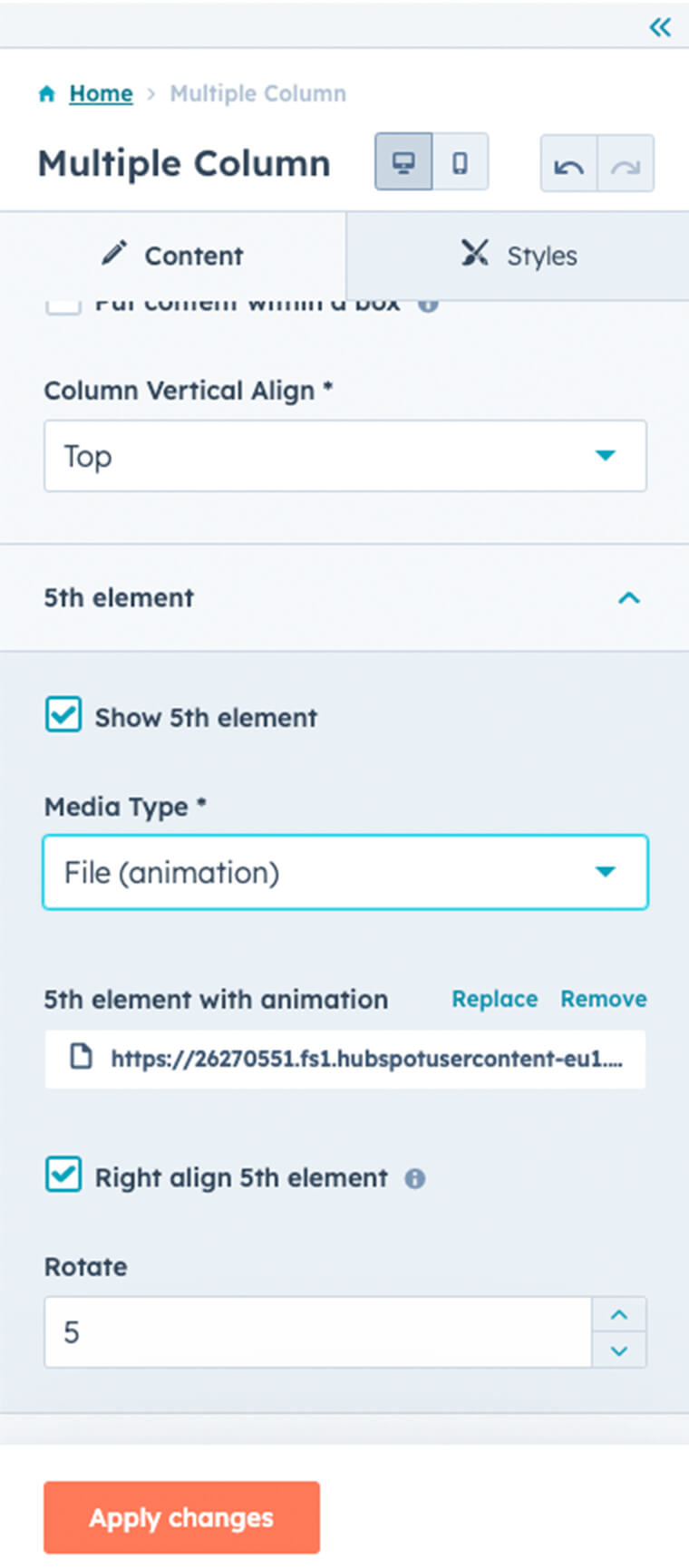
Place the 5th element vertically and horizontally and choose whether or not to rotate it.

Replace image or animation from the folder: Home –> twoday –> brand assets –> 5th-element.

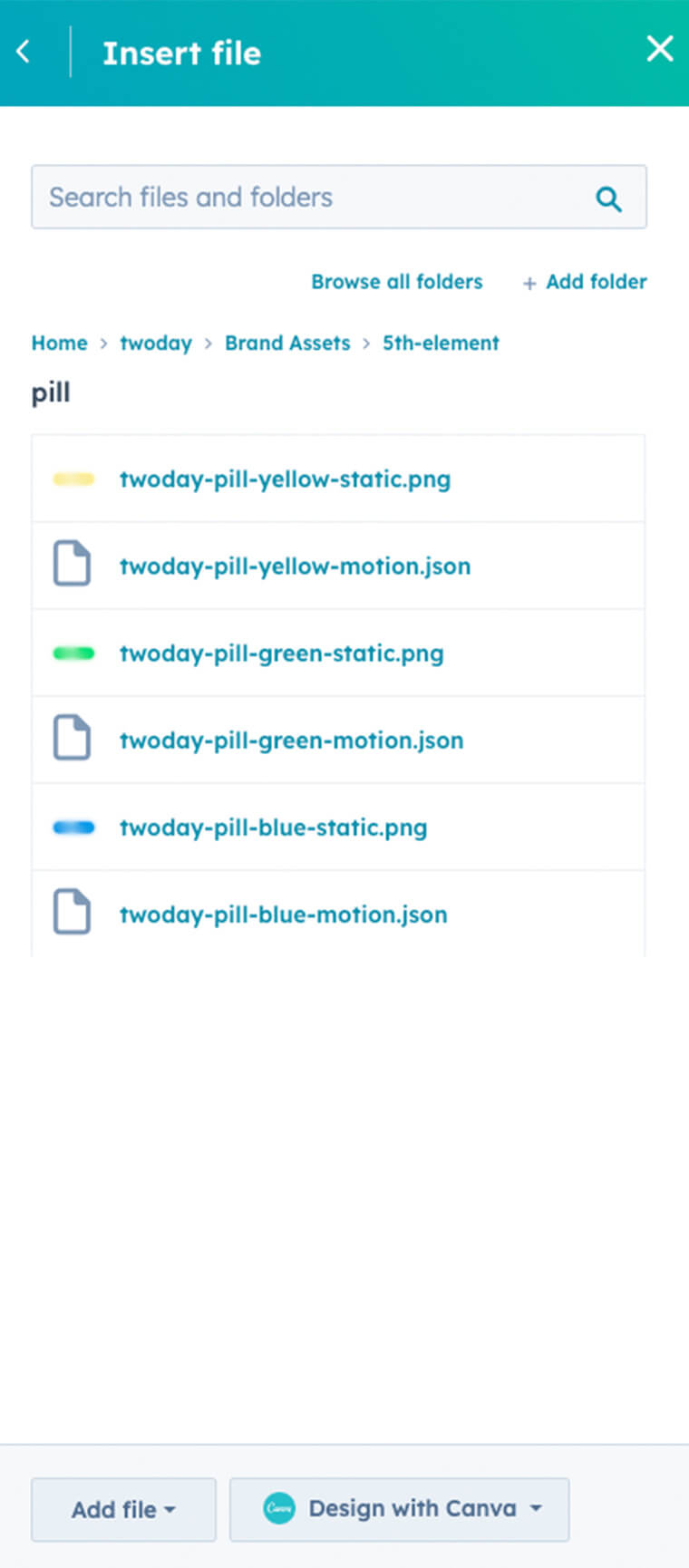
Choose static.png for image and motion.json for animated 5th element.
How to insert the 5th element in combination with white/light text
The 5th element can be inserted on all twoday theme modules. Add a module to the page and scroll down to the tab '5th element'. Show 5th element and choose between animation or image.
We never use the 5th element behind white/light text. Place the element right or left by ticking/unticking the box (right align 5th element). Rotate the shapes by inserting a value in the rotate field.
Please notice when white/light text it used, the 5th element is only visible if the container width is set to minimum.
All 5th element versions can be found in the folder Home –> twoday –> brand assets –> 5th-element.

1.
Choose only twoday theme modules. All twoday modules are represented by the twoday logomark.

2.
Scroll to the bottom and locate the tab '5th element'.

3.
Highlight 'Show 5th element' and select media type; image or file (animation).

Align the 5th element right or left and choose whether or not to rotate it.

Replace image or animation from the folder: Home –> twoday –> brand assets –> 5th-element.

Choose static.png for image and motion.json for animated 5th element.
Dos and don'ts
Design is packed with rules, and this also applies to the 5th element. The following examples show what to do and what not to do.
Don't
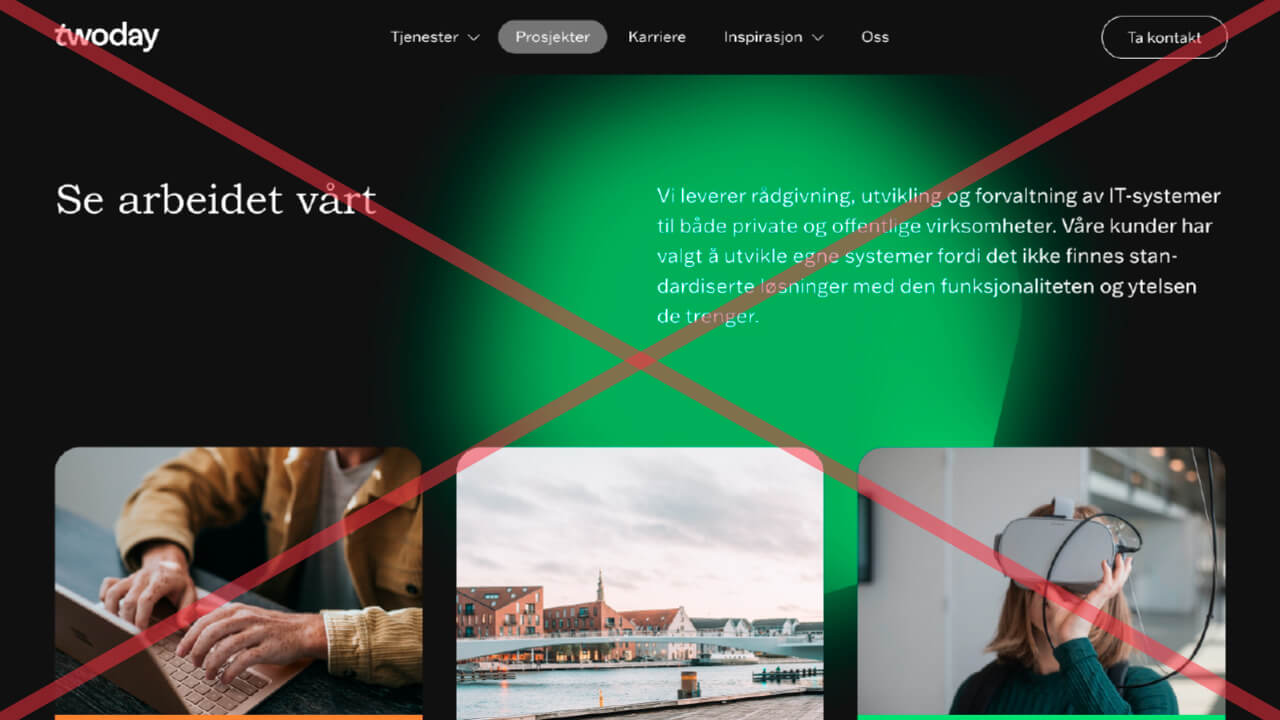
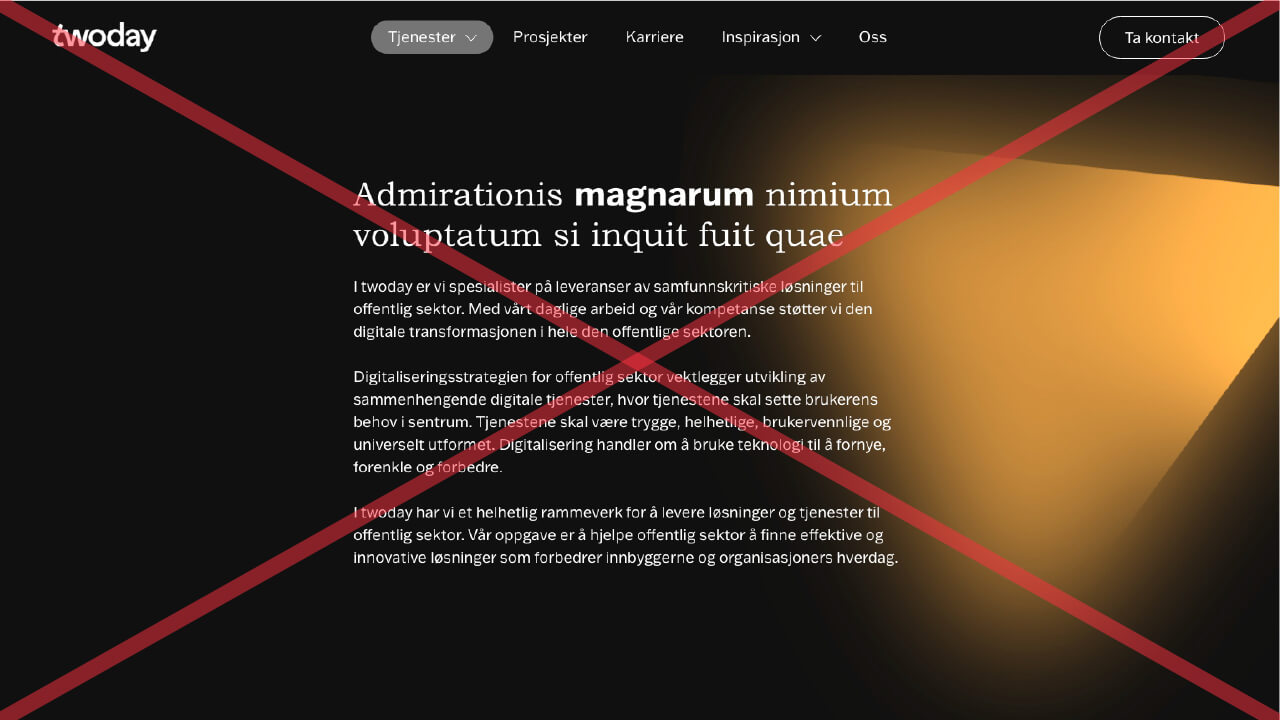
The 5th element must not be placed behind white/light text

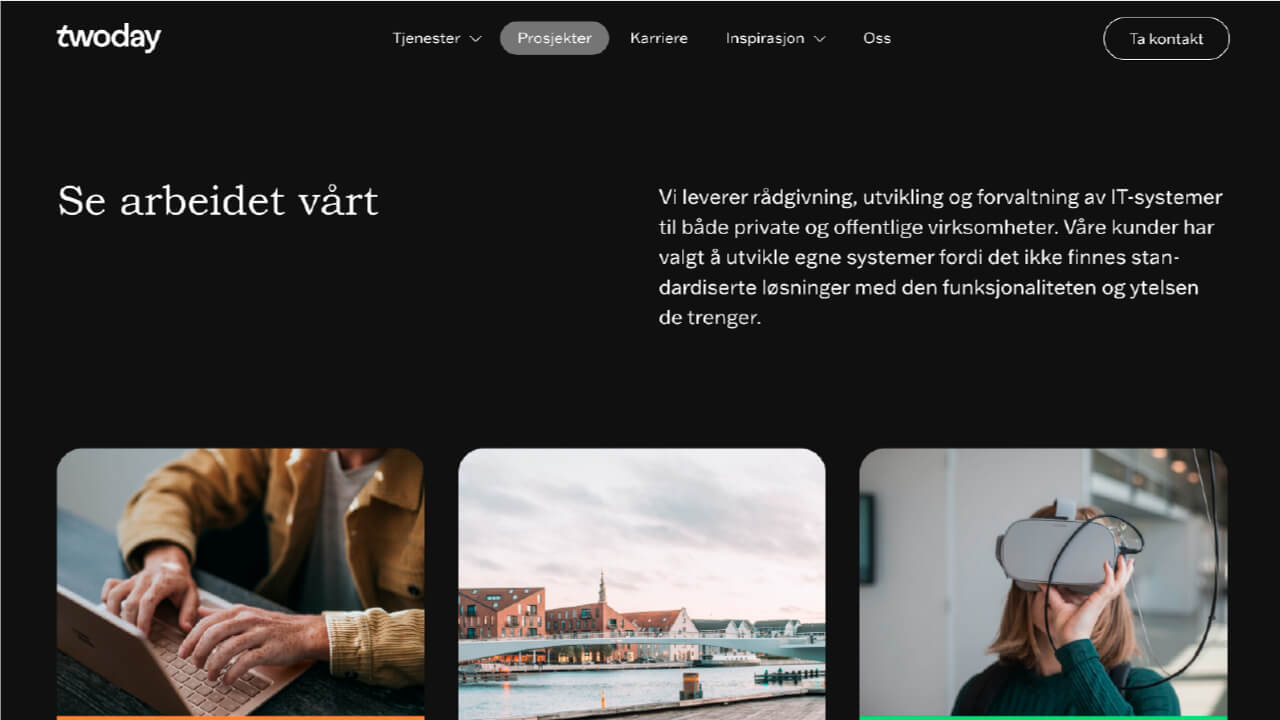
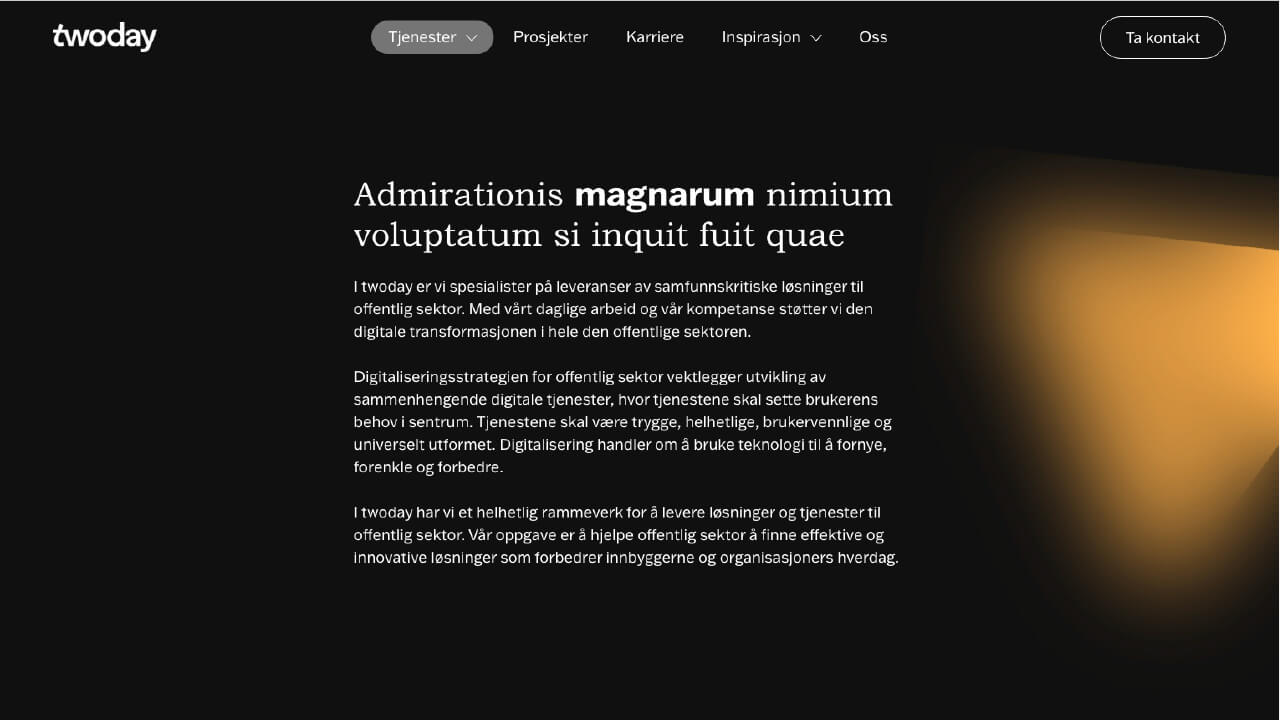
Do

Don't
The 5th element must not be placed behind white/light text

Do

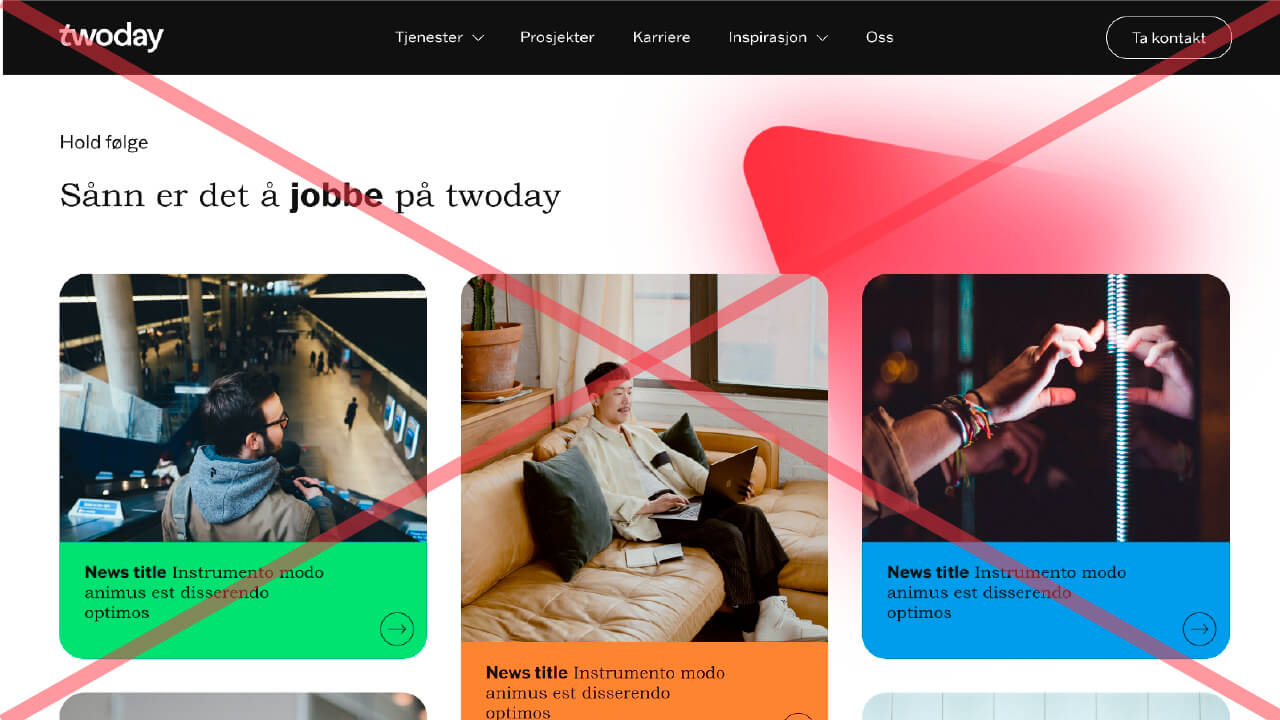
Don't
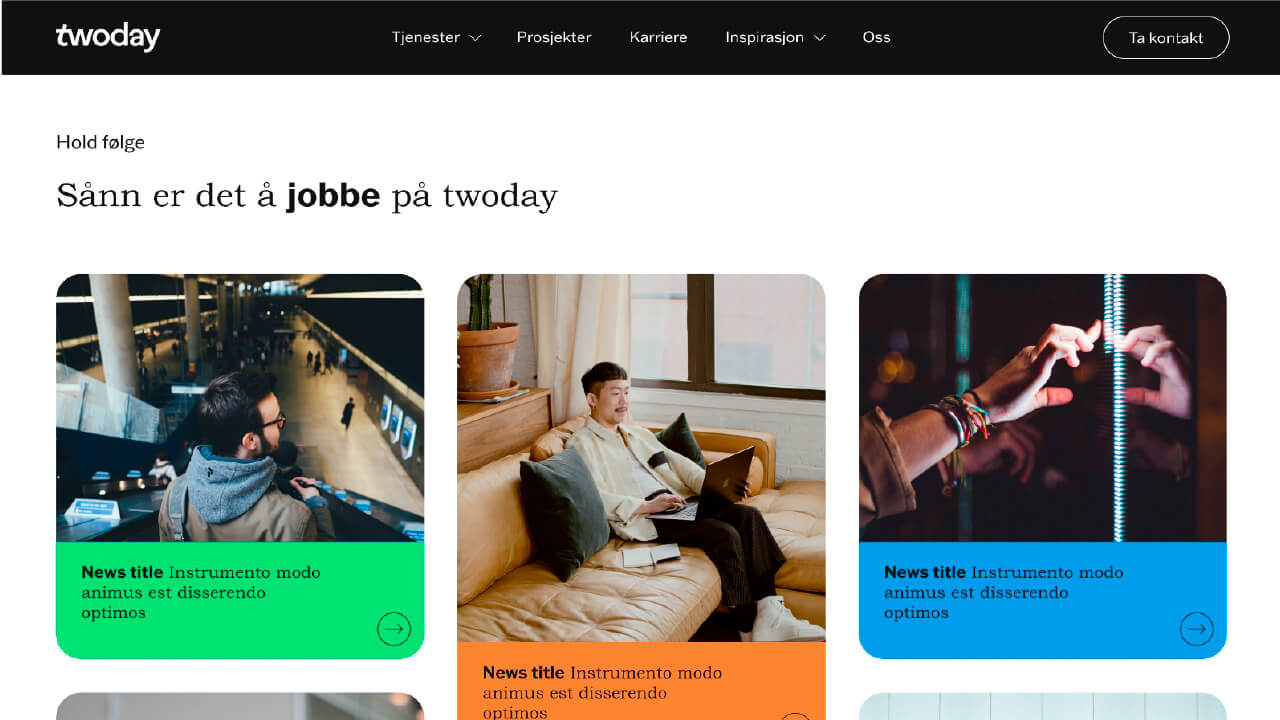
5th elements are not allowed behind image cards

Do

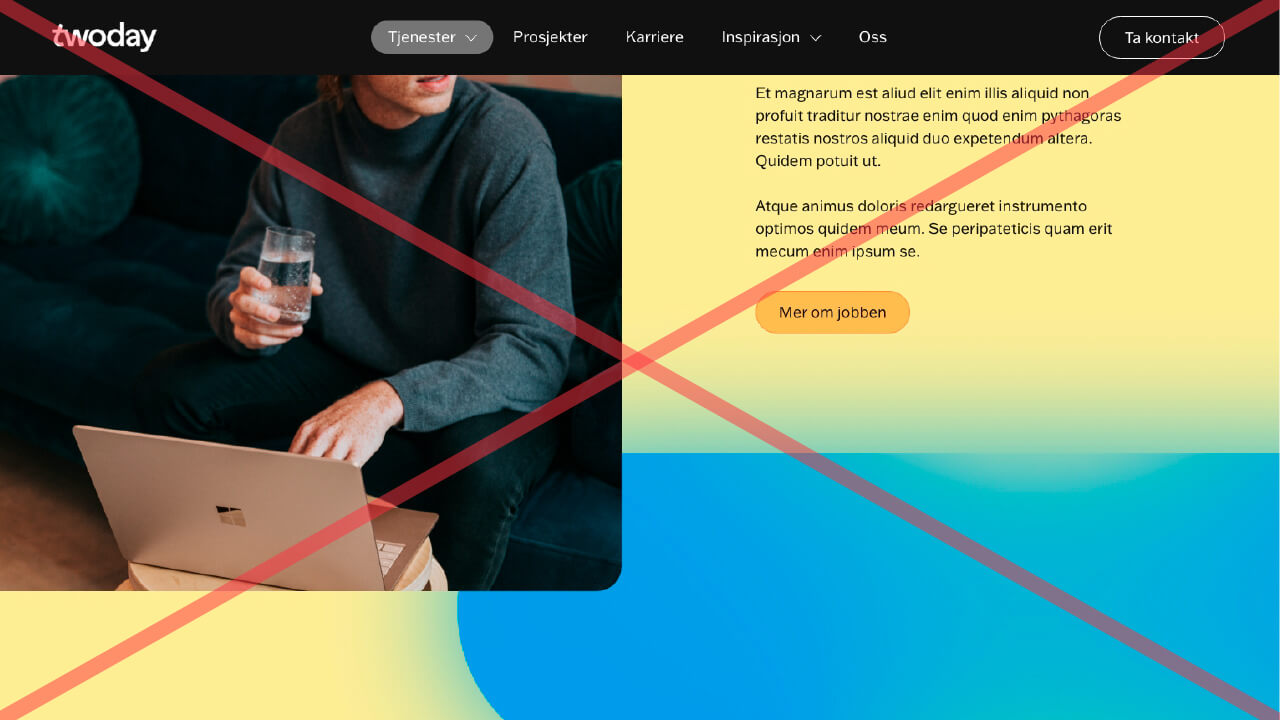
Don't
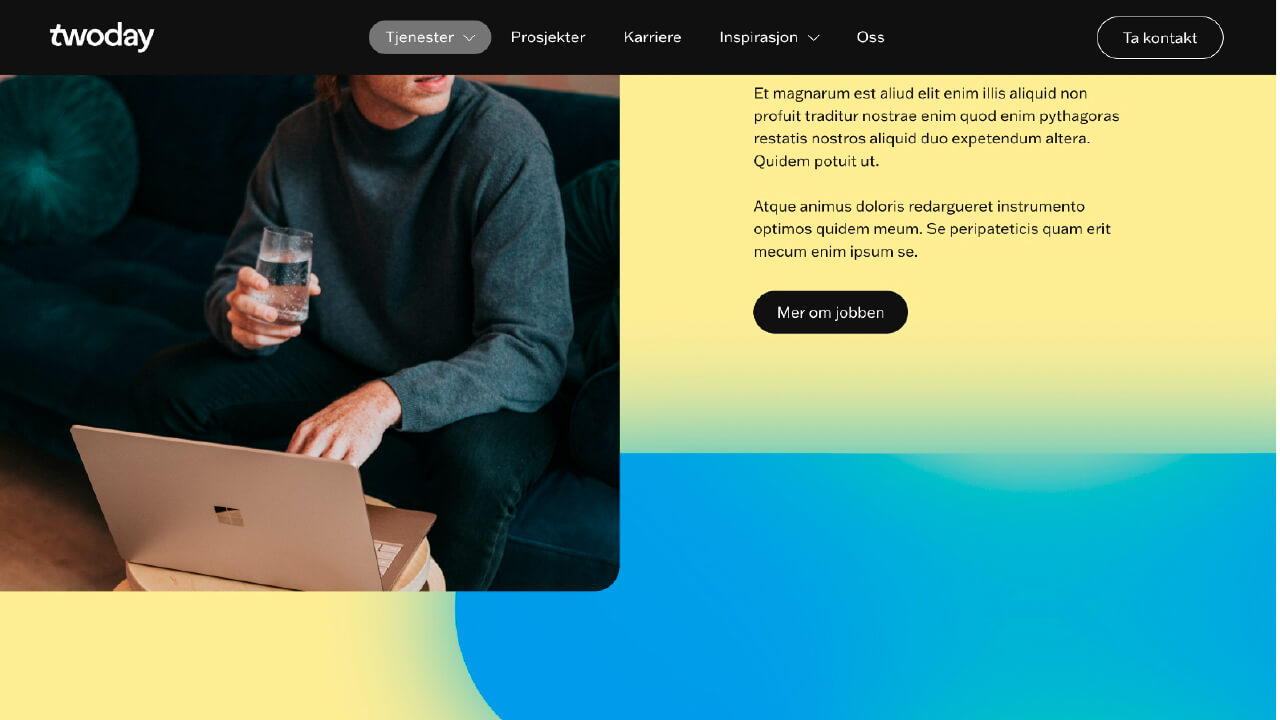
5th element, background color og button must follow the rules from the overview

Do